之前介紹 Freemind 這一套心智圖 (mindmap) 軟體時,有提到可以針對個別的節點來設定其格式。不論是要將文字放大縮小,或是要將節點的顏色改變都沒有問題。
藉由節點的格式設定,可以讓心智圖看起來比較顯眼明白,一眼就可以看到重點所在。
可是,問題來了,如果我不想要將整個節點文字都變色,而祇想將某幾個字變色就好,那怎麼辦呢?在 Freemind 中似乎沒有這樣的設定方式耶?
前一陣子剛好不小心發現有這樣的功能,今天又看到有網友在問,所以就寫一篇文章來介紹如何在 Freemind 中將某些字改變顏色的方法吧!!
無效的做法
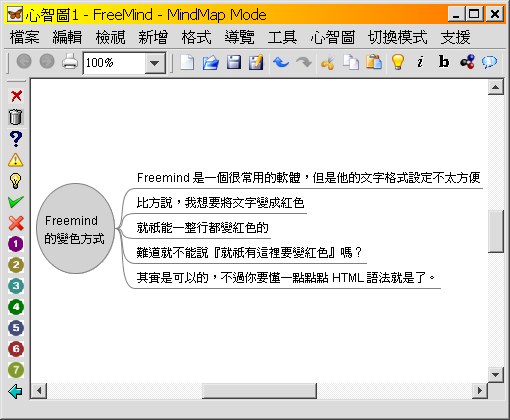
假設底下是我們要處理的心智圖,我們希望將某些重點標記為紅色:

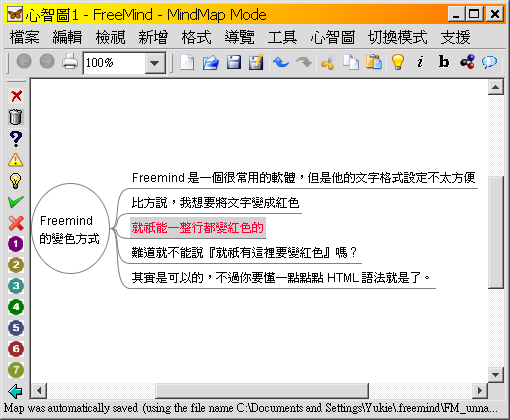
我們想到的就是從『格式 ==> 節點顏色』功能來進行:

可是這樣設定之後,整個節點都變色了,根本無法達成我們的需求:

其實要讓某幾個字變色,其他字不變是有方法的,我們可以用 HTML 來達成這個目的。
利用 HTML 改變 Freemind 字型顏色
什麼是 HTML 呢?嗯,HTML 是構成網頁的基本語言。你在任何一個網頁上按右鍵,選擇『檢視原始檔……』,祇要它不是用 Flash 畫出來的網頁,那麼你都會看到一堆奇奇怪怪的英文與數字的組合,那就是 HTML。
那個太難懂了嗎?不用擔心啦!我們祇要學兩個東西就好了,其他不懂也沒關係。
首先,每一個網頁最開頭一定都是由
<html>
開始,這個指令告訴瀏覽器:『嘿,我是一個網頁,準備瀏覽我吧!』。我們在 Freemind 中要使用 HTML 碼改變文字顏色時,也要先用 <html> 這個指令告訴 Freemind:『嘿,這個節點要用 HTML 代碼喔。』
然後要改變顏色,是用
<font color="顏色">
來進行。比方說要將文字變成紅色,就可以用
<font color="red">
這樣的指令,在這個指令之後的文字都會變成紅色。
你可以用幾個常見顏色的英文 (如 red、blue、black、white、yellow) 來改變文字顏色,也可以用十六進位編號來表示,如 #FF00000 來表示紅色。當你需要的顏色比較特殊時,可以利用一些免費的配色軟體幫你算出顏色的十六進位值,這樣就不受限於幾個常見的英文所表示的顏色了。
有了開始變色的指令,也要有一個結束變色的指令才能正常運作,否則有時可能會出錯。要結束變色,我們用的是
</font>
這個指令。你可以發現其實就是原本的 <font> 加上一個倒斜線就變成了結束指令 </font> 了。一般的網頁就是由一大堆 <XXX> </XXX> 指令組成的。這類指令很多,我們要變色的話,祇需記得 <font> </font> 就可以了。
那要怎麼將 HTML 加進節點之中呢?其實祇要按 F2 編輯節點就可以直接寫 HTML了。不過有時 HTML 一寫就寫很長,所以用 F2 直接編輯不是那麼方便,我們需要叫出另一個編輯畫面,讓我們可以好好的編輯一下。
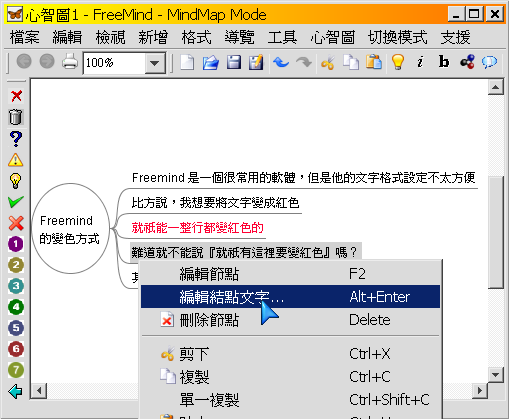
要叫出編輯畫面,祇要在節點上按右鍵,選擇『編輯節點文字…』即可:

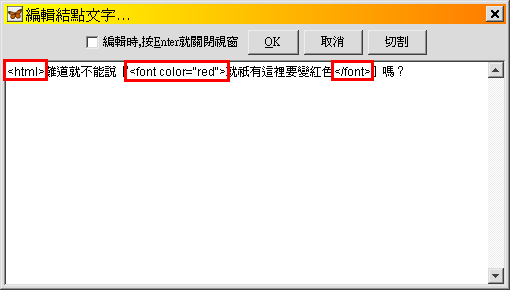
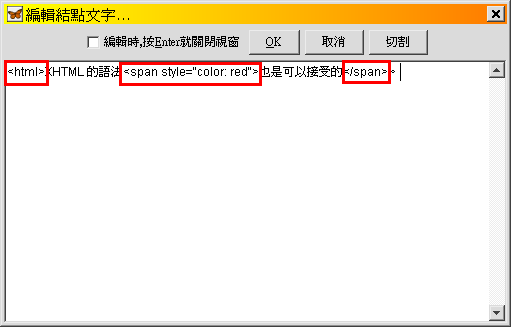
此時就會開啟一個視窗,讓你慢慢編輯啦!
我們在文字的最前方加入 <html> 表示要使用 HTML 碼,然後再於要變色的部份加上 <font> & </font> 指令。
加入變色指令

編輯完成後,按 OK 就發現被 <font> 與 </font> 夾住的字變成紅色了:

利用 XHTML 指令也可以改變顏色
不過剛剛的教學可能有些人要罵我亂教,現在應該用 <span> 指令代替 <font> 啦!
嗯,在 Freemind 中確實也可以用 <span> 來改變文字顏色:

其結果如下:

所以,如果對 XHTML 瞭解的人可以用 <span> 來下變色指令,至於之前不知道 HTML 是什麼的人,我是認為會用 <font> 就好啦!至少 <font> 比較好記,日後有興趣了,接觸多了,想用比較新、比較嚴謹的 HTML 時再改用 <span> 吧!:)
ps: 如果是用 0.9 版的 Freemind 就不需要這麼麻煩了!不過還是寫一下給舊版的使用者知道怎麼變字體顏色!:)
沒有留言:
張貼留言