設定好 Zoundry Raven 之後,就可以開始利用它來撰寫部落格文章了。
以前還沒用 Zoundry Raven 時,聽到別人說『離線編輯部落格』都會覺得這有必要嗎?在網頁上直接寫就好了啊,幹嘛還特地找一套軟體來寫部落格?某天,按捺不住好奇心的試用了以後才發現,哎呀,這還真的很方便,比起在網頁上直接撰寫舒服多了。
不用擔心斷線、撰寫時不會延遲、自動上傳圖片免去自己做一些煩雜工作,我祇要專心撰寫文章內容就好了。從 2007 年 (還是 2006 年?忘了。) 開始使用 Zoundry 以來,真是越用越喜愛!
撰寫文章並發佈至部落格
要使用 Zoundry 寫部落格文章其實非常簡單,打開它,按下撰寫按鈕,就可以開始進行書寫。

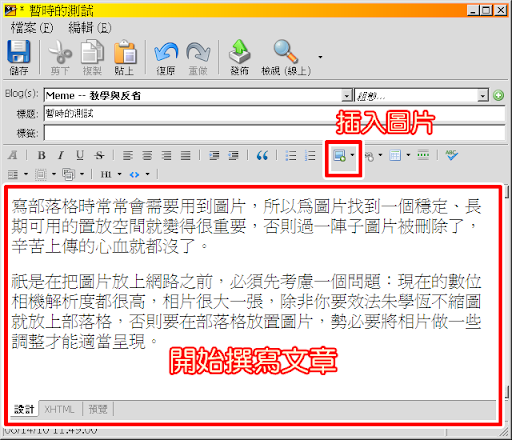
圖、開始撰寫部落格文章
撰寫文章的畫面非常簡單明瞭,下方大空白區域就是撰寫文章的地方,常用的功能如向左對齊、向右對齊、插入符號、插入表格等,在工具列上都找得到。
要插入圖片的話,也祇需要點選工具列上插入圖片的按鈕就可以了。

圖、Zoundry 的撰寫文章界面
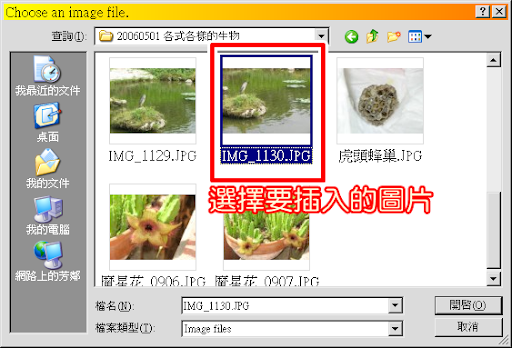
按一下插入圖片按鈕,會出現一個視窗讓我們選擇圖片,選好後按下『開啟』就會將圖片放入我們正在撰寫的文章之中。

圖、選擇圖片
圖片安置好、文章寫好後,點選上方工具列的發佈功能,就能將文章發佈至部落格上。
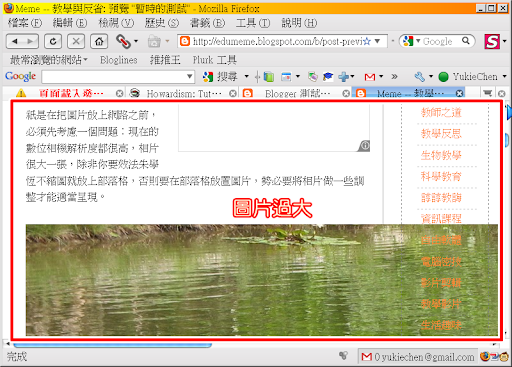
但是這樣發佈出去會很糟糕,因為我們還沒有調整圖片的大小,貿然將文章發佈出去的結果,就是整個版面都亂掉了。

圖、圖片過大破壞部落格版面
從上圖你可以發現,沒有調整圖片就按發佈文章是一個噩夢啊,整個版面都亂掉了,根本沒有辦法閱讀。
但是這個畫面也透露了一個好消息,你看,我們剛剛祇是在自己的電腦選擇一張圖片插入文章之中,並沒有手動上傳圖片,但現在部落格上卻看得到圖片。顯然在發佈文章的同時 Zoundry Raven 也幫我們上傳了圖片,並把上傳後的圖片網址放入文章之中。
所以我們現在祇要把圖片網址加上 s288 就可以顯示為寬度 288 像素的小圖了 (請參考Picasa Web 圖片應用在部落格的方式 (上))。
將文章發佈為草稿
之前我們提過,讓 Picasa Web 來幫我們縮圖最大的困擾就是還得自己找出圖片的網址。要我找個一張、兩張圖片的網址還 OK,但要找十張、二十張圖片的網址那就是一件很討人厭的無聊工作了,所以希望這個動作能夠自動化。
而我們剛剛知道,
- 上傳文章的時候 Zoundry Raven 也會幫我們上傳圖片
- Zoundry 上傳圖片後,會找出圖片網址放入文章之中
現在最討厭的工作 Zoundry Raven 已經幫我們完成,我們剩下的工作就是要把 s288 這個字串塞進圖片網址中,讓部落格顯示的是不會干擾閱讀的小圖片。
所以我們想做的是:發佈文章,讓 Zoundry 上傳圖片並找出網址,但是在修改圖片之前,文章先不要顯示出來。
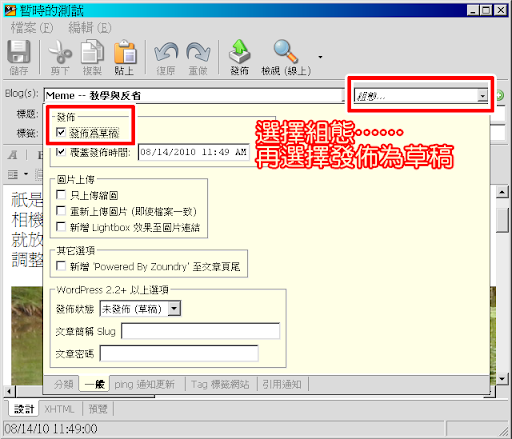
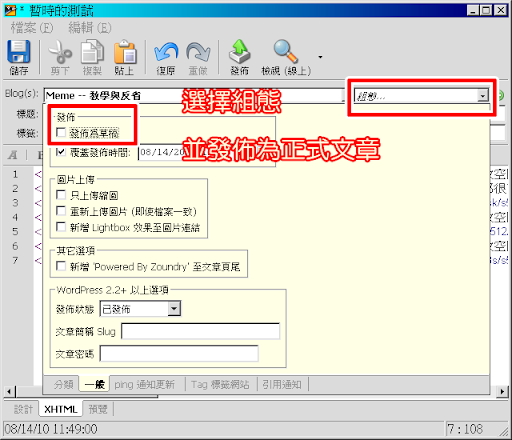
嗯,那就是要把文章發佈為草稿嘛!這事簡單,祇要在『組態』中選擇『發佈為草稿』,再按發佈按鈕就成了。

圖、將文章發佈為草稿
這時登入 Blogger ,就會發現文章的狀態顯示為『草稿』,別人在我們的部落格上是看不到這篇文章的,等到我們將文章修改完成後,再發佈成正式的文章吧。
點選『編輯』進入修改。

圖、文章發佈為草稿
點擊『編輯』進入文章後,我們將文章的 HTML 內容整個複製下來。你不懂這些 HTML 內容沒關係,反正我們也沒打算弄懂它,我們想要做的祇是要把 s288 這個字串塞進去而已!

圖、複製文章的 HTML 碼
文章 HTML 碼複製下來後,就輪到 Notepad++ 這個編輯軟體出場啦。
利用 Notepad++ 大量修改內文
打開 Notepad++ 後,將剛剛在 Blogger 複製的 HTML 碼貼入 Notepad++ 之中。
Notepad++ 的功能與 Windows 內附的『記事本』是一樣的。既然一樣,那可以貼到記事本中修改嗎?
嗯,可以是可以,但是比較慢,你必須一行一行慢慢修改。我們希望的是利用功能強大的 Notepad++ 一次就幫我們把所有的圖片網址修改完成。
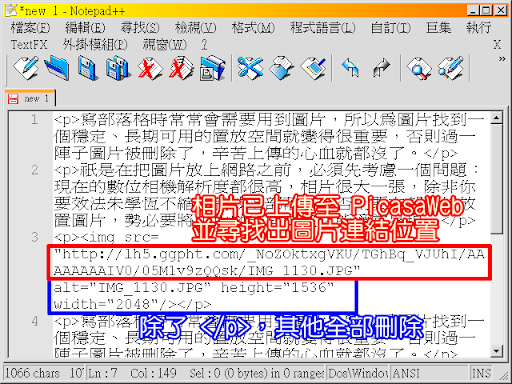
好,將 HTML 碼貼入 Notepad++ 之後,你會發現有幾行以 <img src= 為開頭、後面跟著一串網址的東西,這就是我們的圖片在 Picasa Web 上的網址。
這串網址後面還跟著圖片的長、寬,指示瀏覽器要以多大的畫面來顯示圖片。我們不要這個長、寬指令,我們要自己設定圖片大小,所以將這個長、寬指示刪除。

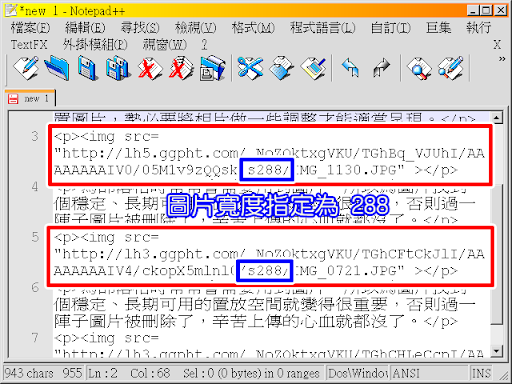
圖、圖片的連結網址
你要一行一行刪除長寬指示我是不反對啦,但是文章寫的比較長時,要一行一行找實在太累了。既然 Notepad++ 功能強大,可以一次全部刪除,我們還是讓它來吧!
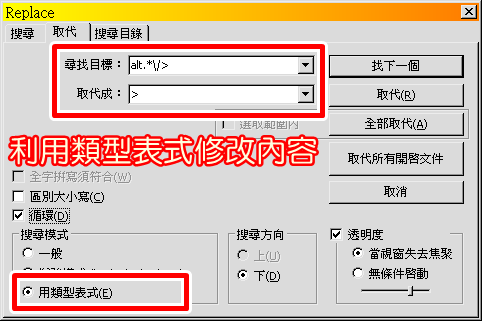
從 Notepad++ 的功能表中選擇『編輯 ==> 取代』,然後選擇『用類型表式』,把 alt.*\/> 取代為 >。

圖、利用類型表式修改內容
類型表式 (regular expression,或稱為正規表示式、常規表示式) 是一個運用特殊符號來大量修改、取代文章內容的方式。因為我們每一張圖片網址後方的長寬指令可能都不一樣,所以你沒辦法用一般的方式來取代它,所以要動用類型表式。
你不懂類型表式也沒關係,因為 Zoundry Raven 將圖片上傳後的網址格式都很固定,所以你祇要套用我寫的內容就可以了。
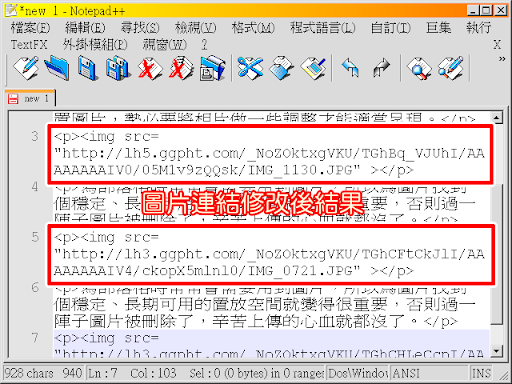
按下『全部取代』後,整篇文章圖片網址後方的多餘內容都被清除了。

圖、圖片網址祇留下最乾淨的內容
再來,我們要來指定圖片大小了。之前提到 Picasa Web 比 flickr 好的地方是它不會亂修改我們的檔案名稱,所以我們很容易在檔名前面再加上圖片大小的指令。
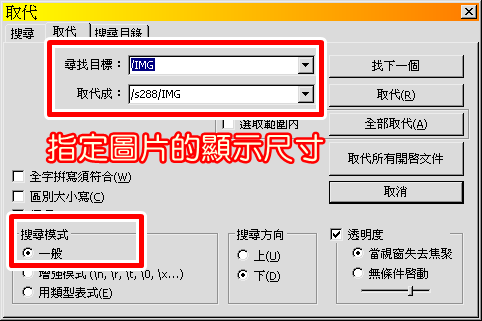
以我的例子而言,我的圖片檔名都是以 IMG 開頭,所以我祇要搜尋 IMG 開頭的字串,然後前方加上圖片大小就可以了。因為 IMG 這幾個字很固定,不像前面的長寬會變來變去,所以我們取代時選擇『一般』模式即可,然後把所有的 /IMG 都取代為 /s288/IMG。

圖、利用一般搜尋模式指定圖片顯示尺寸
按下『全部取代』,整篇文章的圖片網址中都加入 s288 這個字串了。

圖、指定圖片寬度為 288 像素
在 Notepad++ 修改後,我們的文章已經可以見人了。你可以將 Notepad++ 的修改結果直接貼回 Blogger 發佈,也可以利用 Zoundry Raven 重新發佈文章。
如果要使用 Zoundry Raven 重新發佈,請選擇 XHTML 模式,然後將 Notepad++ 中修改結果貼到這個視窗中,取代掉原來的內容,再按發佈文章即可。

圖、將 Notepad++ 修改結果發佈至部落格
但是等一下,你應該還沒忘記我們之前把文章設定為草稿吧?所以修改結果貼入 Zoundry Raven 之後還不要急著按發佈,先進『組態』中,把『發佈為草稿』前的的勾勾取消掉,這時候再按發佈,文章就正式出現在部落格上了。

圖、將文章設定為正式文章
這時候連線到部落格上,看到的圖片就是 288 像素的小圖片了。

圖、圖片顯示為 288 像素
寫了這麼多,感覺好像很困難對不對?其實並沒有,真正說起來才五個步驟而已。
- 在 Zoundry 中發佈為草稿
- 至 Blogger 把文章 HTML 複製至 Notepad++ 中
- 在 Notepad++ 中利用類型表式,將長、寬訊息刪除
- 在 Notepad++ 中利用一般模式,將 s288 這個字串放入圖片網址中
- 回到 Zoundry 中重新將文章發佈為正式文章
這可比一張圖片一張圖片去找尋網址容易多了!:)
日後的維護容易
如果你將文章發佈出去後,覺得 288 像素的圖片實在是太小了,想要調整為 512 像素,這時候我們也可以很快的修改圖片大小。
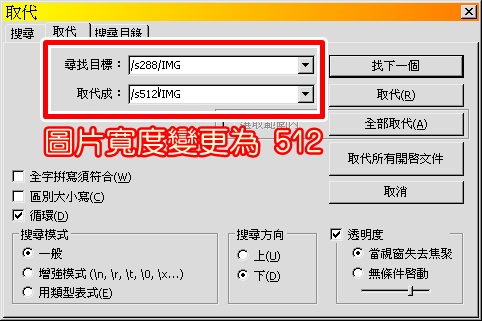
一樣進入 Notepad++,將 /s288/IMG 這一串文字全部取代為 /s512/IMG,就可以了。

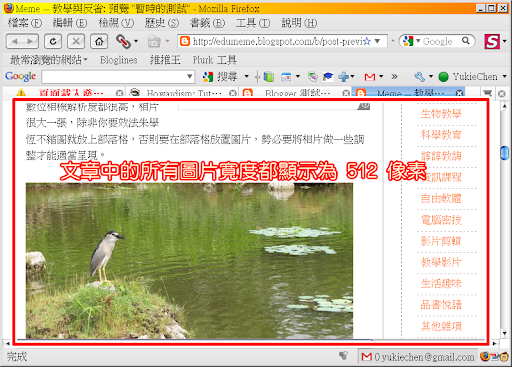
圖、將圖片寬度指定為 512 像素
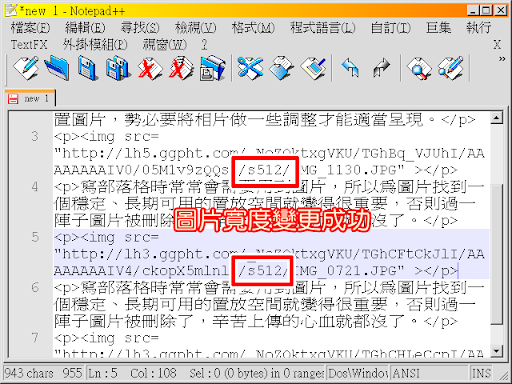
修改後的圖片網址是在檔案名稱前加上 s512,表示要用 512 像素大小來顯示。

圖、將圖片指定為 512 像素
重新將文章發佈後,再連至部落格觀看,會發現整篇文章的圖片都已經變更為 512 像素大小了。

圖、圖片大小已經修改完成
所以利用 Picasa Web 來做為圖片存放空間,日後要維護、修改圖片顯示尺寸時就顯得非常容易,這是目前其他圖片空間所比不上的。配合 Zoundry Raven & Notepad++ 這兩套軟體,很輕鬆就能寫出圖文並茂的部落格文章啦!
試看看吧!!:)
大推,我覺得這個部落格撰寫軟體感覺很棒的樣子
回覆刪除另外改圖片大小的方法,我是第一次在這邊學到
受教了^^
改圖片的方式是因為之前有學一點點正規表示式,知道可以利用這樣的方式來修改可以讓工作變得比較容易一些。
回覆刪除算是野人獻曝嘍!:)
終於等到你寫完,有很多小技巧可以分享一下。
回覆刪除1. picassa web的檔案上限是1GB,而且跟google docs共用,這點很麻煩,假設現在的千萬畫素相機一張5mb,也才200張,跟flickr差不多而已,不如用flickr重點是google docs更重要
2. Zoundry 的優點是可以傳到另外一個picassa 帳號,這就是我的作法,只要開很多個google帳號就好。唯一的小缺點是如果是用不同的帳號picassa/blogger,那picassa的那個相簿必須是公開的,同一個帳號可以是封閉的
3. 有個超好用的方式是用tumblr,我都用picassa 3整理相片,他的功能有多好可以寫篇介紹,好處是無上限空間,而且也會縮小有多個大小,也能用外部連結。我的方式都是用picassa 3 的email功能直接傳到tumblr上面去。tumblr有多好用也能寫篇好介紹,唯一缺點是沒中文。
4. 如果要用blogger還可以用picassa 3管理相片,然後直接上傳picassa web,也是個方法,還是有1GB的問題。
5. 可以寫篇好介紹的就靠你們這些有熱忱的人了,我太會拖了,半年多前就要寫等到現在沒寫。
6. 用guest留過很多次言這個系統太爛都失敗還是被你踢了,最少留下google自己的回應留言功能吧
謝謝你的分享!!:)
回覆刪除因為我自己在部落格使用圖片時,其實都祇有用到 1024*768 大小,然後設定為 512 顯示,所以目前為止 Picasa Web 對我是還夠用。之後有空再來研究一下 tumblr。
我是有 tumblr 的帳號,但是沒有在用,所以對它的功能不太瞭解,感謝你的告知。
不過,其實我更會拖啊!XD 用 Zoundry 是 2007 年的事了,要不是周士玉老師要我教他快速插入圖片的方法,我還會繼續放著不寫的啊!XD
ps:
看到你說之前留言被當做是 spam,我趕緊去翻了一下 (因為收到 spam 不會有通知信),發現以前你曾留言過兩三次耶,但是都當做 spam,我不知道為什麼?這系統就祇針對你的留言有意見……
對了,用Zoundry 要小心,他有時候會上傳失敗,尤其是一篇文章多次上傳後,blogger上面的那個連結會變成了本地端檔案,自己的電腦又看不出來,一直沒有改版。第二個問題是blogger的繼續閱讀功能會因為他修改了html tag而失敗。
回覆刪除不過要是照你的方式改html tag就一定沒問題了。
感覺這方法很累人...
回覆刪除其實大可使用Pspad這個編輯器來修改貼圖html code
因為它支援強大的"正規表示式"(regular expression)
只要設定好單鍵完成
不過其實單就貼圖來說
你可以使用更方便的方式
http://tinyurl.com/qpcbdh
對,因為我以前就是被 Zoundry 整過幾次,整個圖片的連結都變成本地端……
回覆刪除所以我後來才直接修改 Blogger 的文章內文!:p
太好了!我覺得 Notepad++ 最遺憾的地方就是搜尋、取代的動作無法存成巨集。如果 PsPad 可以做到的話,我就跳槽了。:)
回覆刪除之前我用過 PsPad 好幾年,後來 Notepad++ 出來後才換介面比較清爽的 Notepad++ 的。雖然用過幾年 PsPad 但之前沒有注意到它可以將搜尋取代的動作存成巨集,我下次再來試試。
至於那個更方便的方式,其實也要連線到某個網頁、登入後去抓資料,然後再回到編輯器中編輯。所以我覺得還是直接從 Blogger 抓 HTML 修改就好了。還不必把 Picasa Web 的帳號、密碼給那個網頁。我比較怕死啦!:P
不過還是謝謝您的訊息!:)