前一篇文章提到我們可以利用 QR Code 增加解說牌的說明內容。
解說牌上祇要列出簡單的訊息,有興趣延伸學習的人藉由附加的 QR Code 就可以連上網路獲得相關資訊,兼顧了解說牌尺寸大小與解說內容的均衡。
不過說了這麼多,到底要怎麼樣產生 QR Code 呢?以及,如何才能將 QR Code 中隱藏的訊息解碼為人類能懂的文字符號?這其實不難,有許多網站提供線上製作、解碼 QR Code 的服務;不喜歡用線上服務的,也可以選用相關程式來編、解碼 QR Code。
若考慮到對中文內容的支持性 & 在不同平台都能有類似的操作習慣的話,我會建議使用 QuickMark 這一套軟體來進行 QR Code 的編、解碼。QuickMark 在個人電腦 (Windows)、iPhone/iPad、Android 都有相應的版本,所以習慣它的操作後,在這三種系統底下都能順暢的使用 QR Code。
QuickMark 相關資訊
程式首頁:QuickMark 中文首頁
程式下載:下載 QuickMark
程式功能:產生條碼、解譯條碼
利用 QuickMark 解譯訊息
我之前是使用 PsQrEdit 這一套軟體來產生 QR Code,一兩個月前,英文領域的美禧老師要做校園植物 & 鳥類解說牌時,我都還介紹她使用 PsQrEdit。不過 PsQrEdit 沒辦法使用中文,所以一直在尋找替代方案。雖然有一些網頁服務可以使用,但很多網頁服務沒多久就倒了,還得再重新尋找一次替代的網頁並重新適應介面,那就覺得很煩。
我心想,如果能夠找到一套合用的軟體,即便它從今天起就不再更新,那也還能繼續用個幾年,不像網頁服務一倒就立刻不能使用。找來找去,找到 QuickMark,可以用在 Windows、iPad & Android 手機上,剛好三種系統我都有,最適合我了。
安裝好 QuickMark,執行它就出現一個小小的畫面,如下圖。中間有個 Q 字鈕,就是用來將 QR Code 中的訊息解譯出來的功能鍵。祇要將 QR Code 圖片放在中間的正方形區域中,按下 Q 字鈕,就可以把隱藏的訊息顯示出來。

圖、QuickMark 執行畫面
不過,我們先將 QuickMark 改為中文版再繼續操作吧!在右下角有個齒輪的按鈕,按一下就可以調整 QuickMark 的設定。

圖、調整 QuickMark 各項設定
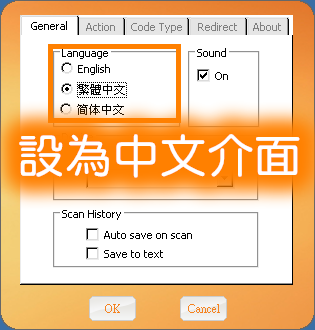
點進去後,選擇繁體中文,按 OK 存檔,待會出現的訊息就都是中文訊息了。英文苦手一定要記得改這個設定。

圖、將顯示介面改為繁體中文介面
好,已將 QuickMark 改為中文介面,開始使用它吧。還記得這系列文章的第一篇中有附一張 QR Code,我們就利用那張圖片來試看看!
……
……
……
糟糕,圖片好大一張,根本塞不進 QuickMark 中間正方形區域裡啊,這怎麼辦?

圖、QR Code 太大張,無法利用 QuickMark 解碼
不用擔心,事情總是會解決的。既然圖片太大,那我們將圖片縮小不就解決了嗎?
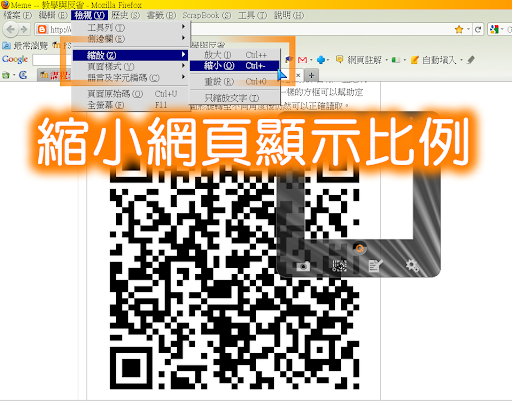
不論是什麼瀏覽器,都能將畫面放大縮小,以 Firefox 來說,從『檢視 ==> 縮放 ==> 縮小』就能將顯示畫面變小,或是按住 Ctrl 鍵,再把滑鼠滾輪前後滾動,就能將畫面放大縮小 (這一招在 IE/Firefox 都可以用)。

圖、利用瀏覽器的顯示功能將畫面縮小
多按幾次縮小後,現在 QR Code 已經可以納入 QuickMark 的正方形區域裡了,按下 Q 字鈕,答案即將揭曉。

圖、整個 QR Code 都納入 QuickMark 解碼區後,就可以進行解碼
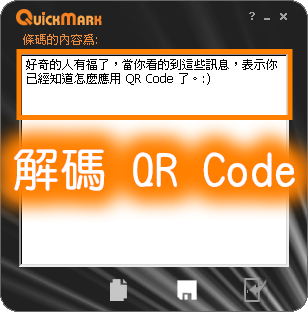
緊張緊張緊張、刺激刺激刺激,到底在這一張鬼畫符般的 QR Code 中隱含了什麼樣的訊息呢?按下 Q 字鈕後,答案就顯示出來了。

圖、QR Code 中的訊息正確解碼,中文訊息也沒問題
不過這樣的方式有個缺點,圖是變小了沒錯,但是網頁的顯示文字也跟著變小了,所以要閱繼續閱讀網頁時,還得再將網頁的顯示比例恢復回去,實在很麻煩。所以,我們換個方法吧。
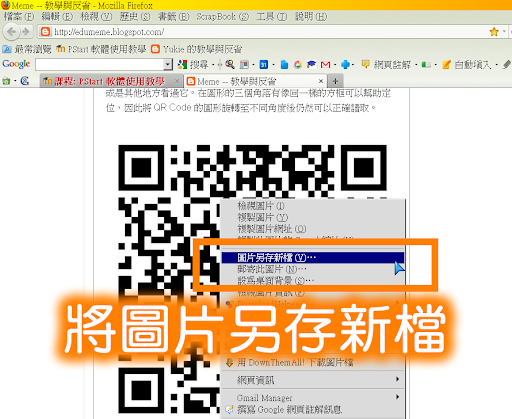
首先,在那張過大的 QR Code 圖片上按右鍵,選擇『圖片另存新檔……』。

圖、按右鍵將 QR Code 圖片另存新檔
然後打開我的電腦,找到剛剛存的那張圖片,將它拖拉至 QuickMark 的黑框上後放開滑鼠。注意,是拉到黑框上,不是拉到中央的正方形區域喔。為什麼不能拉到中央?你試看看就知道。

圖、將存下來的 QR Code 圖片拉至 QuickMark 的黑色邊框上
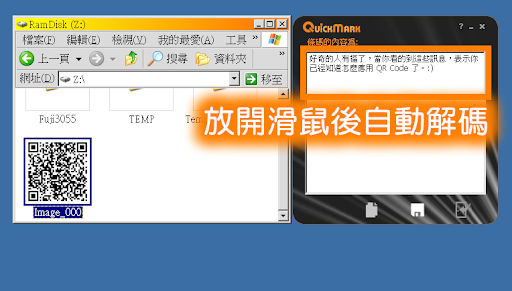
當我們把 QR Code 圖片拉至黑框上,並放開滑鼠後,QuickMark 立刻將 QR Code 解碼出來。因為用的是同一張 QR Code,所以用兩種方式解碼出來的訊息應該是一樣的沒錯吧?如果出來的結果不一樣那就糟了。

圖、將 QR Code 拖拉至 QuickMark 後立即解碼
所以要利用 QuickMark 解碼並不困難,祇要將圖片放在中間區域,或是拉到黑框上就可以解碼完成。如果是在 iPad 或是在手機上使用的話,稍微移動一下攝影機,讓圖片剛好位於中間區域就可以解碼,使用上非常簡單。不過要使用 QR Code 除要能解碼外,我們也希望能夠將訊息編碼成為一張 QR Code,這其實也相當容易。
利用 QuickMark 產生 QR Code
在 QuickMark 版面上,左邊數來的第二個按鈕,看起來像是什麼破掉的畫面,ㄟ,那就是將訊息編碼成為 QR Code 的功能。

圖、按下按鈕,開始編製 QR Code
QuickMark 支援的條碼並不祇 QR Code 一種,所以要產生 QR Code 的話,記得要先選擇相應的選項,否則內定值是產生 Quick Code。

圖、選擇使用 QR Code
另外,要存檔時建議使用 PNG 格式,內定值是 BMP 格式,改用 PNG 吧,這樣子可以讓檔案大幅減小。每一次要編成新的二維條碼時,都要記得選這兩個選項。這是 QuickMark 不太方便的地方,應該要讓我們把這個設定儲起來當預設值才對,要不然每次都要重選一次也很麻煩的啊。

圖、選用 QR Code 並以 PNG 存檔
選好 QR Code & PNG 之後,模組使用 5Pixels 並使用黑色即可。接下來我們就可以生成 QR Code 了。
QuickMark 可以依據電話、網頁、簡訊、Email、通訊錄、其他 (比較長的文字訊息) 等不同種類資訊產生相應的 QR Code。比方說要將我的部落格網址編碼為 QR Code,就選用網頁並填入網址 http://edumeme.blogspot.com/ ,QR Code 就自動生成了。

圖、輸入資訊的同時 QR Code 也編製完成
編好 QR Code 之後,按下方的磁碟片按鈕存檔,就可以將這個圖片拿來使用了。要將維基百科的網址編碼,再放上生態解說牌也是利用這樣的方式就完成了,幾個簡單步驟就可以讓生態解說牌的應用性大為增加。
我們也可以利用 QR Code 做大地尋寶的遊戲,把不同的 QR Code 藏在各個地方,讓學生一關一關解謎。我還想到一點,但還沒實作過,還不知道可不可行。就是我想要利用阿簡提到的光合作用相片,來做個光合作用的 QR Code 大地尋寶,應該會很有趣!
有沒有興趣?大家一起來玩一下吧!:D
沒有留言:
張貼留言