你是否想過,我們每天看的網頁到底是怎麼做出來的呢?
有的網頁祇是單純的文字、另一些網頁有圖片,還有些網頁具有音樂、動畫,我們要如何產生這些不同的網頁?
暫且不談動畫,因為那需要一些特別的程式來製作;也不談音樂,因為很多人厭惡看到網頁中放音樂 (我就是,常會被嚇到),如果祇是要在網頁中放入文字 & 圖片的話,網頁怎麼製作出來的秘密早已存在於『檢視原始碼』之中。
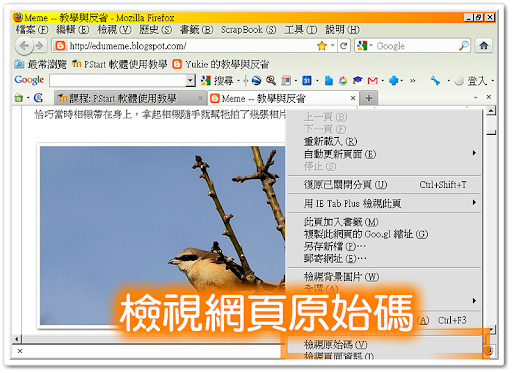
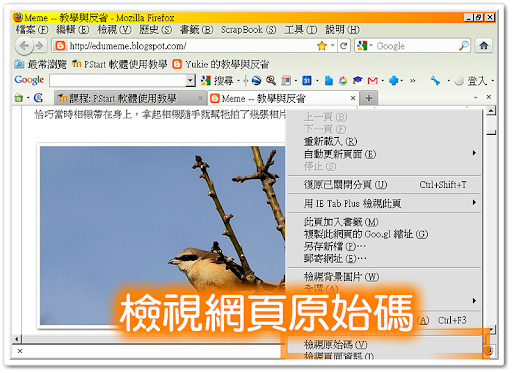
且讓我們在網頁上按右鍵,選擇『檢視原始碼』來看看網頁是怎麼做的吧。

圖、在網頁上按右鍵選擇『檢視原始碼』
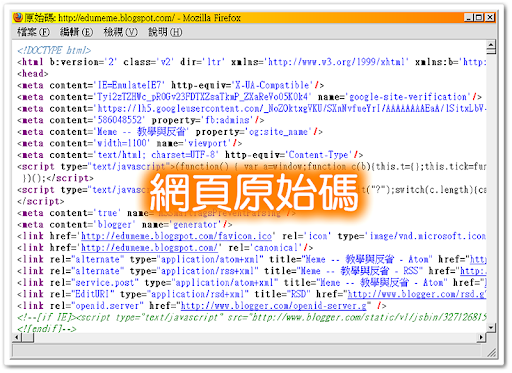
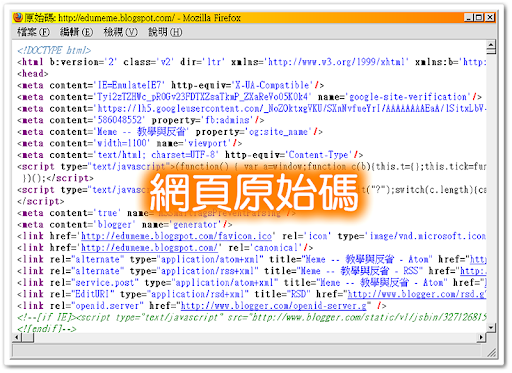
OMG,這是什麼鬼?這些原始碼到底在寫些什麼啊?根本看不懂啊!

圖、詭異難懂的網頁原始碼
喔,不用擔心,雖然這些原始碼很難懂,但有很多是我們可以忽略的。把那些不需要瞭解的部份跳過去之後,剩下的東西就很清楚明白了。以前的人要寫一個網頁可能要自己去鑽研這些部份,但是現在是部落格時代,我們一般使用者祇是想寫寫部落格的話,根本不需要懂這麼多內容就可以寫部落格了。
『ㄟ,不對啊?我之前寫部落格時,直接寫就好了,根本沒看過這些奇怪的東西也能寫啊。』
是沒錯,現在的部落格系統確實都幫我們做的好好的,所以我們根本不必瞭解這些東西也可以寫部落格,但是瞭解一點點網頁最基本的知識會讓我們寫部落格時更方便。
因為部落格其實就是一個網頁,祇不過有程式幫我們處理一些比較麻煩的部份,但本質上它還是網頁沒錯,所以瞭解一些網頁知識對寫部落格會有幫助。當我們學了一些簡單的網頁知識後再回來看這些原始碼,就多少可以看懂一些內容了。
不倒翁與網頁
有沒有看過不倒翁?怎麼推它都不會倒。網頁也有點像不倒翁。網際網路剛興起的時候有 gopher、BBS 等不同的服務,到現在 gopher 已經沒人在用了,BBS 祇剩台灣比較盛行,但是網頁卻還是屹立不搖,應用的層面越來越廣,真的是網路上的不倒翁。
除了在意義上像是個不倒翁外,網頁的結構也與不倒翁長的很像,底下就是常見的不倒翁形式。

圖、不倒翁 (圖片由 rthryip 拍攝)
一個典型的不倒翁是從頭頂算起,一直到與桌面接觸的那個地方,這就是一個不倒翁的『範圍』。不倒翁一般又可以分為頭部 (Head) 與身體 (Body) 兩部份,由頭與身體這兩個部份組成一個不會倒的娃娃。

圖、不倒翁由 Head & Body 組成
網頁也是這樣子的構造,一個網頁也有『範圍』,也是由頭部 & 身體所構成,跟不倒翁完全一個樣。
與不倒翁不同的是,網頁是由一種叫做 HTML (HyperText Markup Language,超文本標示語言) 所組成,不像不倒翁是有實際形體的物品,那我們怎麼知道這個網頁的範圍、頭部與身體在哪邊呢?
HTML 概念
我們在網頁中,用的是 <…> & </…> 來判斷範圍 & 頭部、身體在哪邊,<…> 顯示某個部份開始,加上斜線的 </…> 則代表這個部份結束,有開始有結束,我們就可以將各個部份區別出來了 (所以 <…> & </…> 分別像是數學的左括弧 & 右括弧,除了少數的情況外,這左、右括弧幾乎都是成對出現)。
因為網頁是由 HTML 所組成,所以在一個網頁中,我們用 <html> & </html> 來界定一個網頁的開始與結尾。對了,要寫最簡單的網頁祇要用 Windows 內附的『記事本』程式就可以寫了。請你打開『記事本』,我們來試看看。
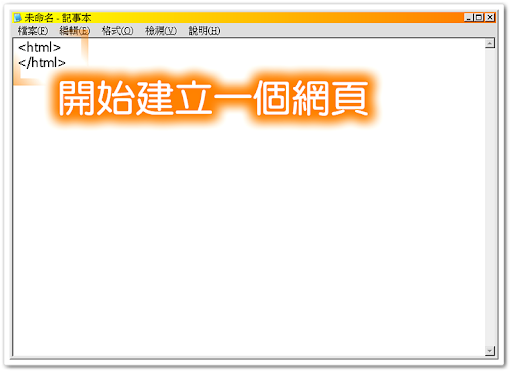
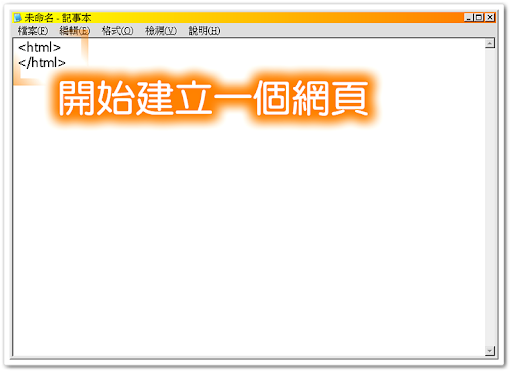
執行『記事本』後,請你輸入 <html>,然後按 Enter 鍵換下一行,再輸入 </html>,這樣我們就定出了網頁的範圍了。

圖、利用 <html> & </html> 定出網頁範圍
不過光是這樣還不夠,祇有範圍卻沒有頭 & 身體,並不能構成網頁,所以我們還要為網頁塞入頭 & 身體。
要加入頭,我們用 <head> 來標示網頁的頭部開始位置 (沒辦法,電腦是外國人發明的,所以祇能用英文啦),有了開始位置後別忘了加上一個結束的記號 </head>,否則這個頭的下巴不知道要長到哪邊去。
同樣的,利用 <body> & 有斜線的 </body> 就可以標示出身體的部份了。

圖、建立網頁的頭與身體
好,有頭有身體了,那麼這個網頁要加哪些資料進去呢?我們先從頭部開始加資料吧。
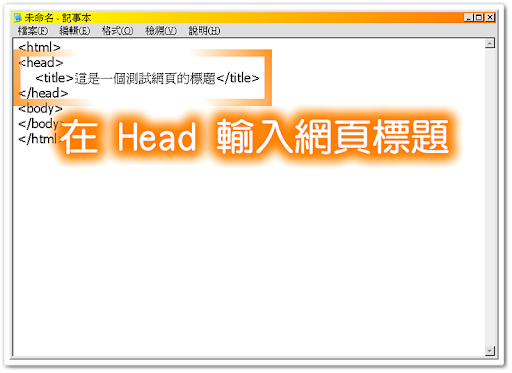
一般網頁的頭部會放這個網頁的基本資料,比方說網頁的標題 (title) 就是放在網頁的桃喀釘。讓我們用 <title> & </title> 幫網頁加上標題吧。

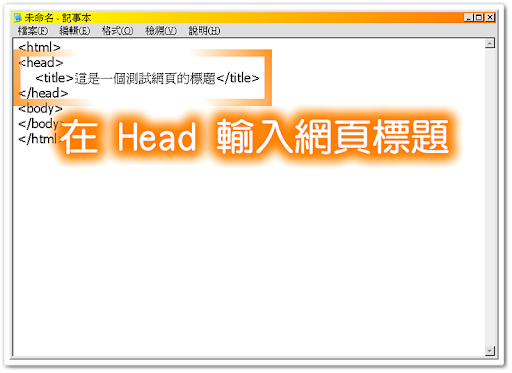
圖、在網頁的 head 區輸入網頁標題
你可能有注意到我將 <title> 往內移了 4 個空格,這樣子讓它與 head 顯得錯落有致,我們會比較容易分辨這是 head 底下的資料。你如果不把 <title> 往內移也是可以的,不過日後要修改時因為所有資料都在同一個起點,這樣就很難找到你要的資料。所以依照不同層次依次內移 4 個空格對我們日後修改會比較容易。
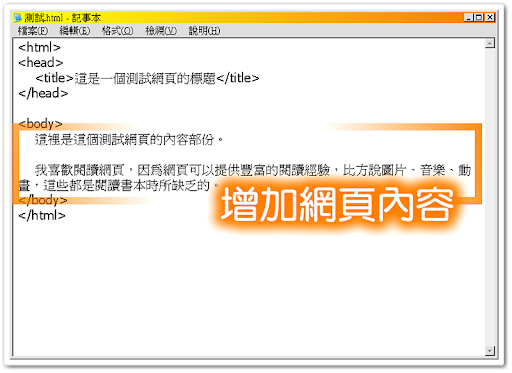
頭部有資料後,我們要在身體的部份塞東西,就隨意打一行字進去 body 吧。

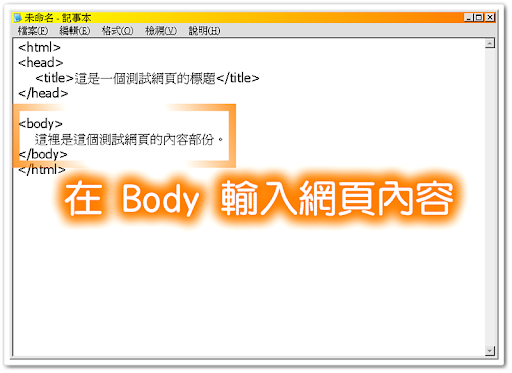
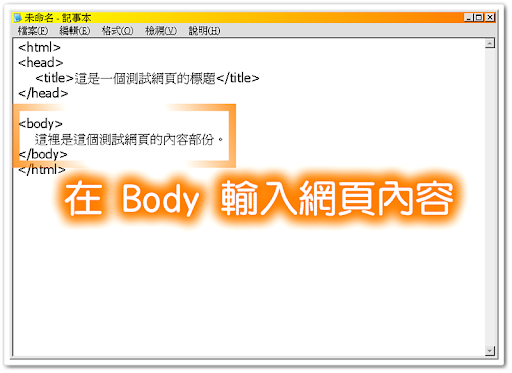
圖、在 Body 區輸入網頁內容
同樣的,為了有所分辨,我也是將內容內移 4 個空格。另外在 head & body 之間多一行空白,這樣以後比較好分辨。如果你覺得一行不夠明顯,要加個三行、五行都沒問題,HTML 祇認 <…> & </…> 之間的資料,其餘的空白、空行都會忽略。
到這裡,我們已經完成一個最簡單的網頁,趕緊存檔來看看吧。我們存檔時,在檔名的最後方要加上 .html (或是 .htm),這樣網頁程式才會知道這是一個網頁。

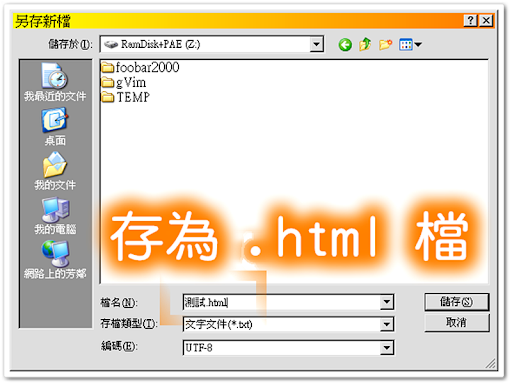
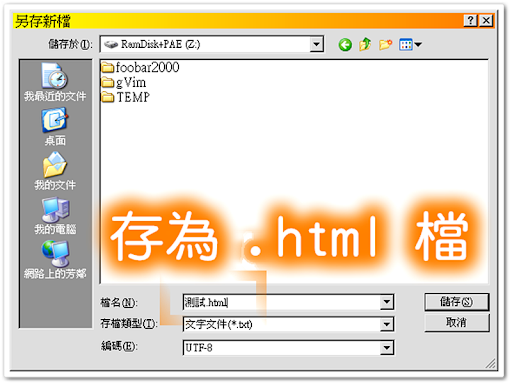
圖、將檔案存為 .html 檔
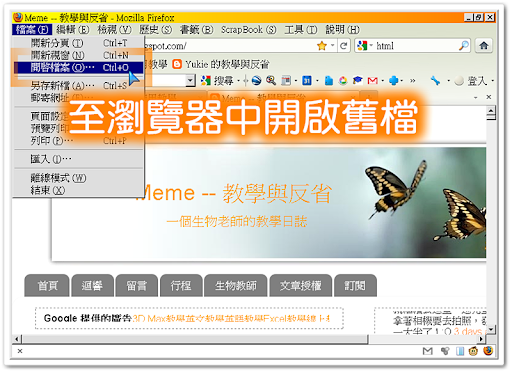
存檔後,我們利用瀏覽器來開啟剛剛寫好的網頁。進入瀏覽器後選擇『檔案 ==> 開啟檔案』就能開啟我們寫的網頁了。

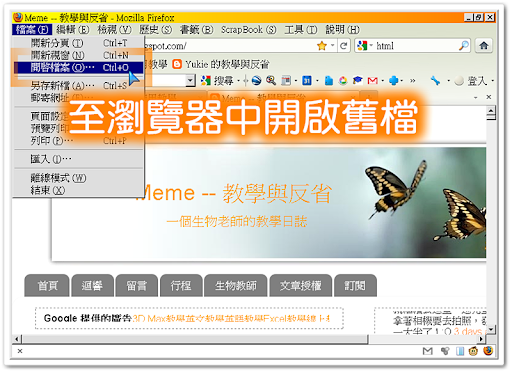
圖、至瀏覽器中開啟舊檔
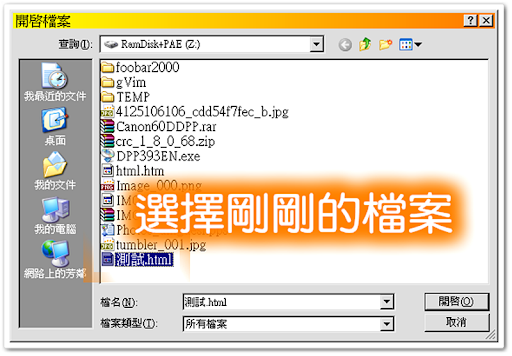
在開啟檔案的視窗中選擇我們剛剛存的檔案。

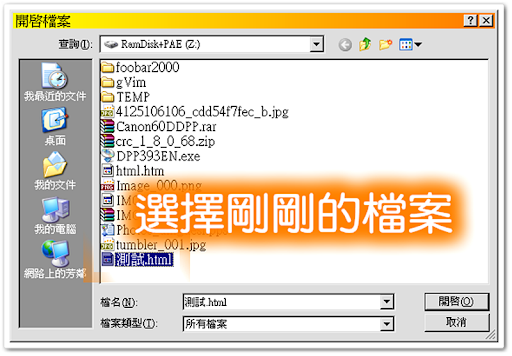
圖、選擇剛剛存的檔案
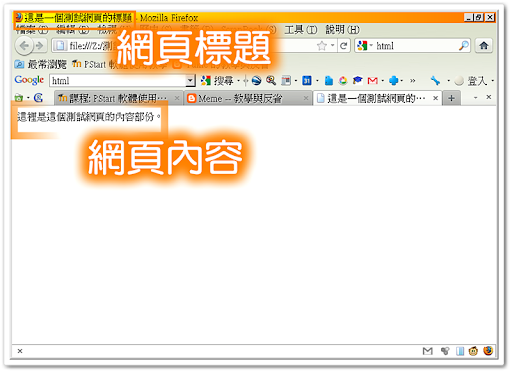
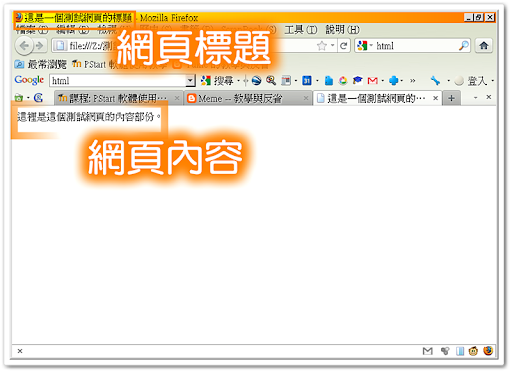
喔,剛剛寫在 <title> & </title> 間的標題出現在視窗的左上角,寫在 <body> & </body> 間的內容則出現在視窗之內,我們的第一個網頁成功了。

圖、具有標題 & 內容的網頁
增加 HTML 網頁內容
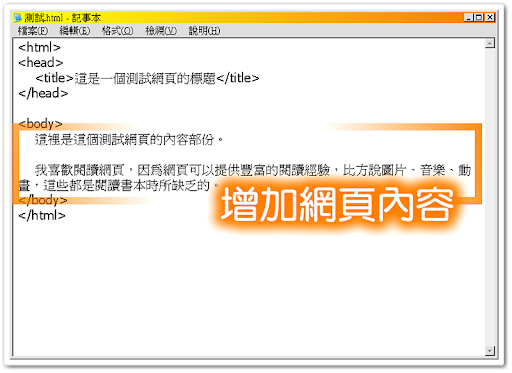
讓我們回到『記事本』程式繼續增加我們的網頁內容。因為我們要增加的是內容部份,所以整個 <head> 區都不用理它,我們專注在 <body> 區就好,我們要讓這個網頁的肚子裡有墨水。

圖、增加網頁內容於 <body> 區
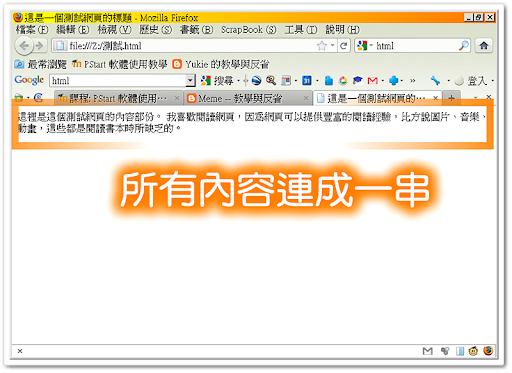
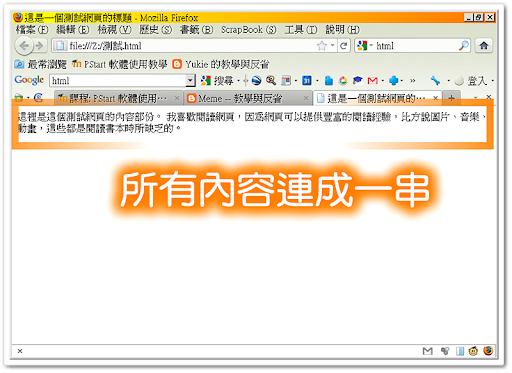
寫了幾行之後我們存檔,再回到瀏覽器這邊,按 F5 重新整理畫面,ㄟ,怎麼剛剛新增的內容與原本的內容全都連成一串了啊?明明我在『記事本』中把它們分開成兩段落啊。

圖、新內容、舊內容連成一串,難以閱讀
喔,是這樣子的,還記得我們前面有提到說空白、空行都會被忽略嗎?所以在瀏覽器中就將這些空白、空行忽略掉,而將文字串在一起了。
『那怎麼辦呢?串成一起很難閱讀耶。』
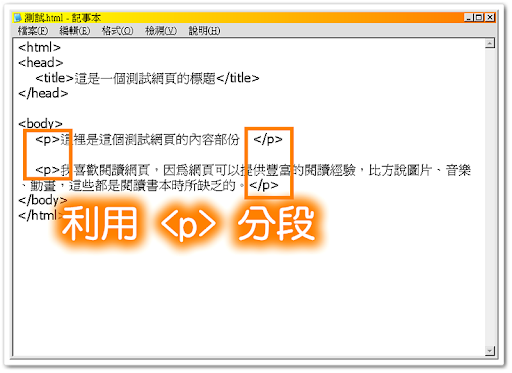
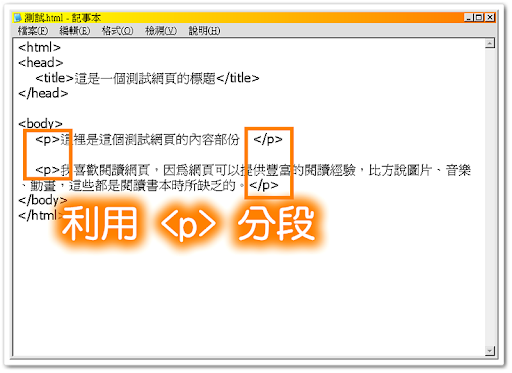
沒關係,我們可以用 <p> & </p> 指定段落範圍,有了 <p> 這個指引,瀏覽器就知道要在那邊分段了。

圖、利用 <p> 指令將文字分段
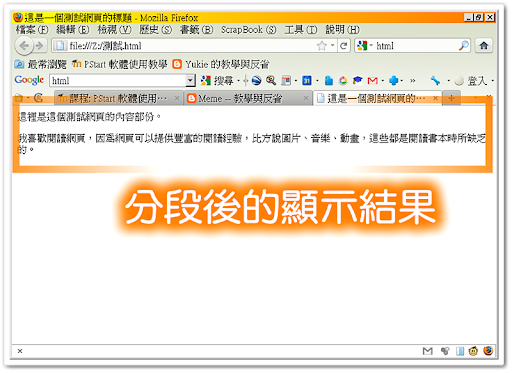
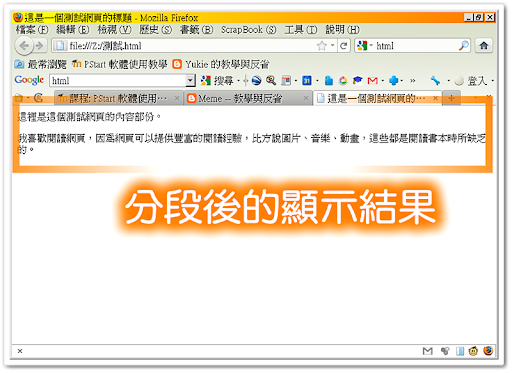
當我們手動以 <p> & </p> 分段後,在瀏覽器中的顯示結果就是我們想要的方式了。

圖、利用 <p> 得到我們想要的分段效果
使用 <p> & </p> 我們就能讓文字分開成不同段落,方便我們閱讀。順便一提,<p> 這個指令是從段落的英文 Paragraph 而來,祇要記得這個英文,就不會忘記要怎麼將文字分段了。
好,我們繼續往前邁進,請把下面這一段怪文字複製起來,貼到『記事本』中。
<img src="http://goo.gl/lknYc" />
你或許不知道這一段怪文字是要做什麼的,沒關係,反正當作是被我騙了也罷,就請你將這段文字貼過去吧。

圖、將上述的怪文字貼入『記事本』中
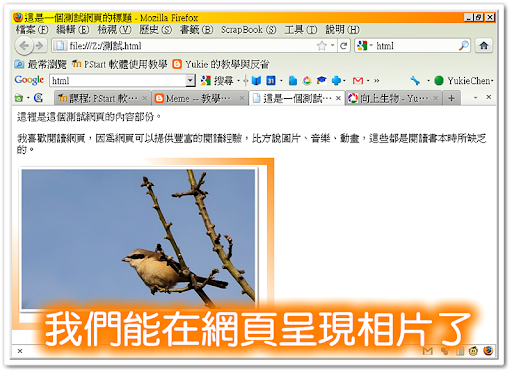
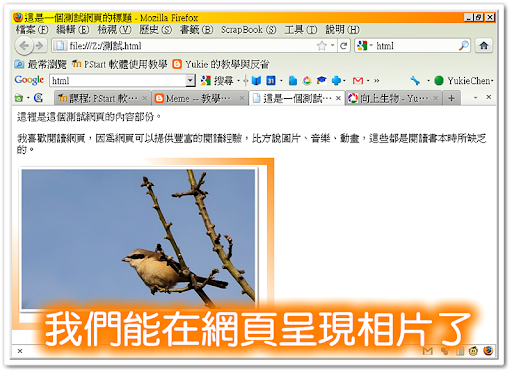
好,將上述的文字貼好後,回到瀏覽器來看看,咦?出現相片了?!

圖、利用 <img> 在網頁中呈現相片
解釋一下剛剛發生了什麼事,<img> 是一個指示瀏覽器呈現圖片 (image) 的指令,要呈現哪張圖片呢?這就要看在 <img> 中多給的 src 後面接的是什麼網址了。
src 是 source (來源) 的簡寫,所以 src="http://goo.gl/lknYc" 這一段指令告訴瀏覽器要把 http://goo.gl/lknYc 這張圖片抓到我們的電腦來顯示在螢幕上,所以在網頁上就出現一張相片了。
此外,由於我們要做的指示都已經在 <img> 中說完,所以 <img> 是少數幾個不以 </…> 做結尾的指令,這是比較特別的部份。
資料整理:
設定網頁開始與結尾:<html>……</html>
頭部:<head>……</head>
標題:<title>……</title>
內容:<body>……</body>
段落:<p>……</p>
圖片:<img>
嵌入其他網站的相片至網頁中
好,我們知道利用 <img> 可以將圖片呈現在網頁上了,但是我怎麼知道去哪邊找到要呈現的圖片網址?這就是問題所在了。
其實比較大的相片網站如 PicasaWeb & Flickr 都提供了讓相片嵌入網頁的功能,我們祇要點選那個功能選項,就可以得到圖片的網址。我們馬上來試看看。
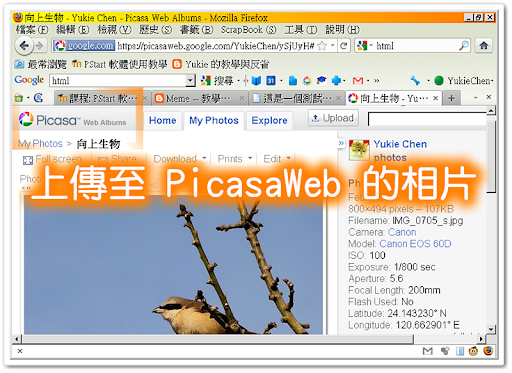
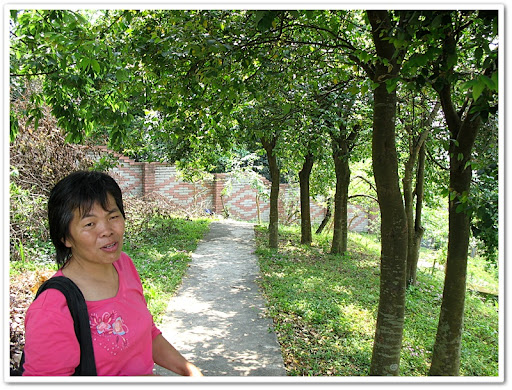
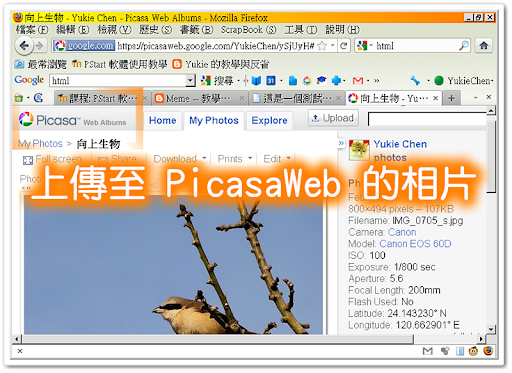
比方說我把一張相片上傳到 PicasaWeb,可以在 PicasaWeb 上看到這張相片。

圖、一張上傳至 PicasaWeb 的相片
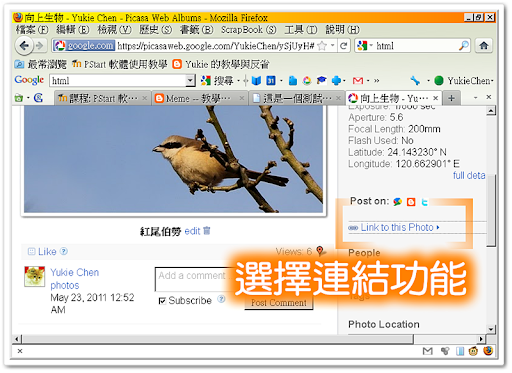
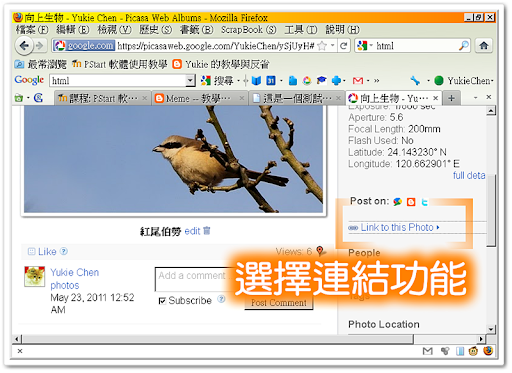
在 PicasaWeb 上將畫面稍微往下拉,可以看到『Link to this Photo』的選項,點一下它。

圖、選擇 Link to this Photo 的相片連結功能
點選連結功能後,PicasaWeb 提供了兩種連結方式。第一個是提供一個網址,讓我們在瀏覽器中輸入網址連結到這張相片來;第二種方式是讓我們把相片嵌入 (Embed) 網頁或部落格中,直接在網頁裡呈現相片。
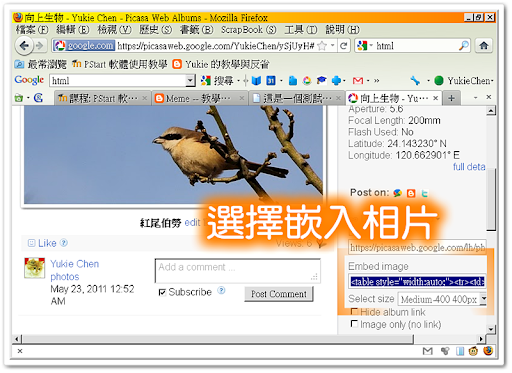
既然我們要的是在網頁 (或部落格) 中呈現相片,那當然就是選擇第二種方式嘍。把 Embed Image 底下方格的文字複製起來 (記得選擇所要的相片大小),把這些文字貼到『記事本』去吧。

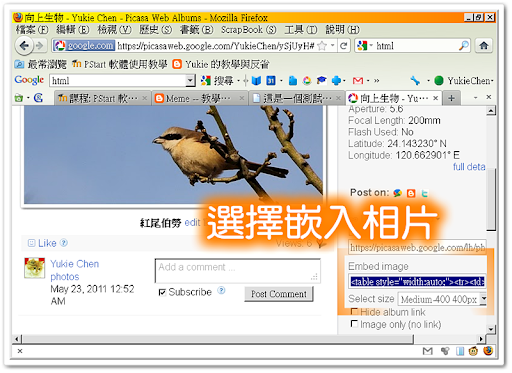
圖、在 PicasaWeb 選擇嵌入相片
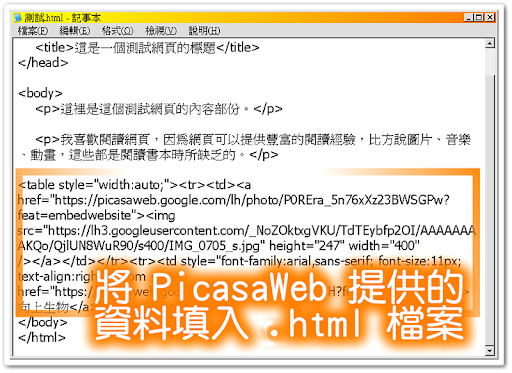
到『記事本』中,把剛剛在 PicasaWeb 複製的文字貼上……嗯,怎麼好多看不懂的內容?
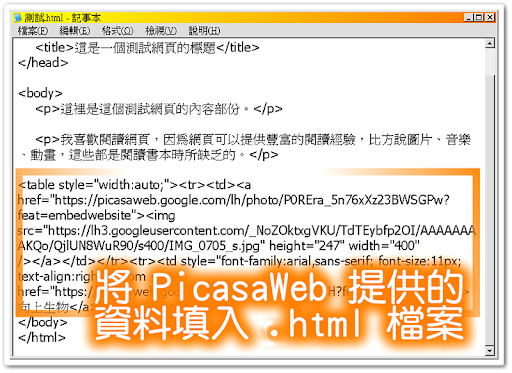
不用擔心,這些看不懂的內容其實不重要 (以後有機會再解釋),重要的是我們確實看到 <img src=....> 出現在檔案中 (第三行最後),那就存檔到瀏覽器看看結果如何吧。

圖、將 PicasaWeb 提供的代碼貼入網頁檔
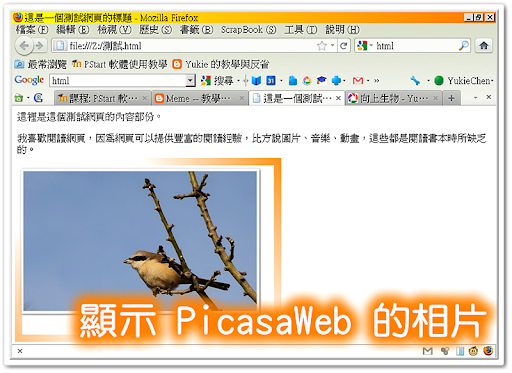
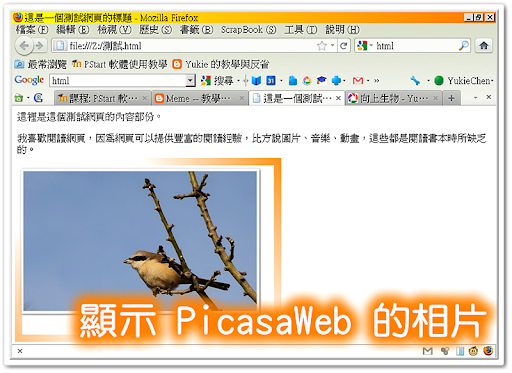
嘿,在網頁中真的出現圖片了。我們真的從 PicasaWeb 那邊成功地把相片引用到我們的網頁上面來了。

圖、在網頁上顯示 PicasaWeb 的相片
將 PicasaWeb 相片嵌入部落格
PicasaWeb 的相片不祇能放在網頁上,也能放到部落格中 (因為部落格就是一種網頁)。
部落格是一個比較方便的網頁系統,它已經幫我們把 <html> & </html>、<head> & </head>、<title> & </title> 都處理好,祇留下 <body> 與 </body> 之間的內容要我們處理而已。所以當你寫一篇新的部落格文章時,你不需要去煩惱那些問題,祇要致力於 <body> & </body> 之間的內容就好。
而且現在的部落格系統都提供『所視即所得』編輯器,你可以把部落格當作 Word 來使用,不需要像前面這樣子自己慢慢輸入 <p> 換段落、有的沒有的,真是方便多了。利用所視即所得編輯程式,我們要部落格的字型要變大變小祇要從工具列選一下就好了,太容易了 (更何況我們前面還沒講到變換字型大小呢)。
不過,因為我們從 PicasaWeb、Flickr 這類網站拿到的都是網頁原始碼,不能直接貼到在部落格的編輯畫面中,一定要進入原始碼畫面才能把相片嵌入碼放到部落格中 (這就是我為什麼還是要講網頁原始碼的原因)。
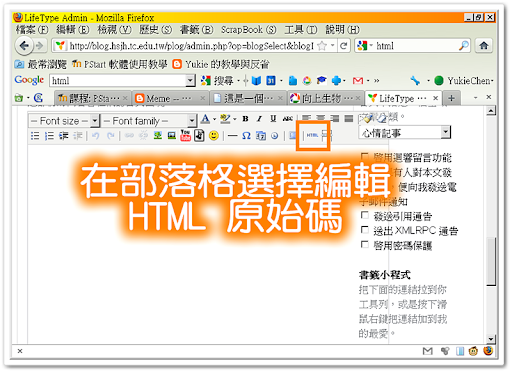
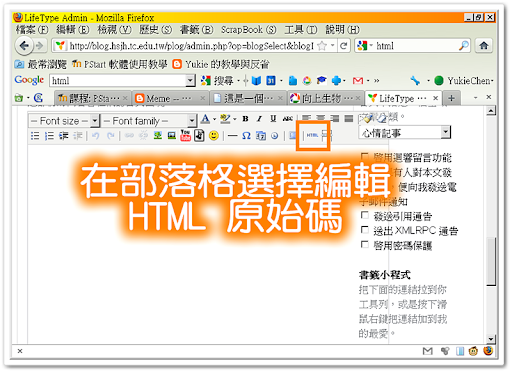
一般來說,部落格撰寫內容的地方都會有個標示為 HTML 或是 < > 的按鈕,按下這個按鈕就可以編輯網頁原始碼。以我們學校的部落格系統來說,當你按下工具列上的 HTML 按鈕時,就可以進入原始碼畫面編輯。

圖、按 HTML 鈕編輯 HTML 原始碼
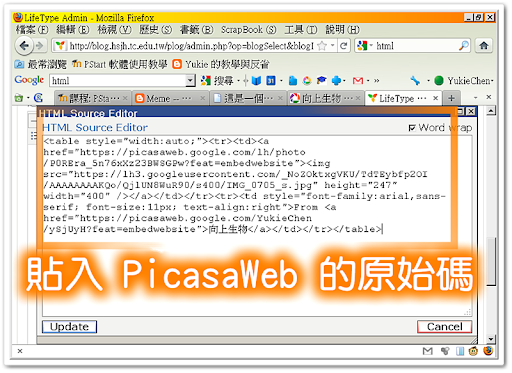
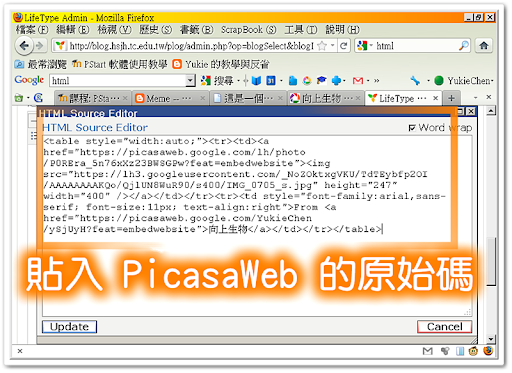
將剛剛在 PicasaWeb 拿到的 HTML 原始碼貼入適當的地方。什麼叫適當地方?比方說你可以把這些原始碼放在兩個 <p> 之間,屆時圖片就會出現在這兩個段落中間了。

圖、在 HTML 原始碼畫面貼入相片網站提供的代碼
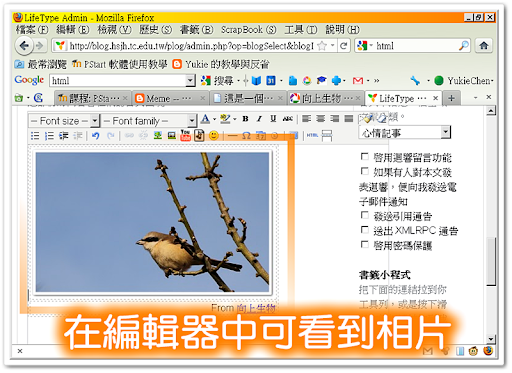
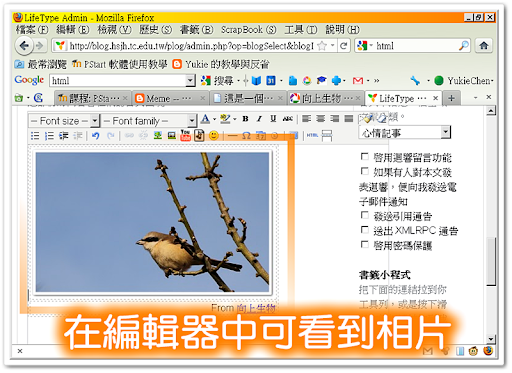
回到所視即所得編輯區,剛剛貼入的代碼已經成功的將相片放到我們的部落格來了。

圖、在編輯器中看到 PicasaWeb 的相片
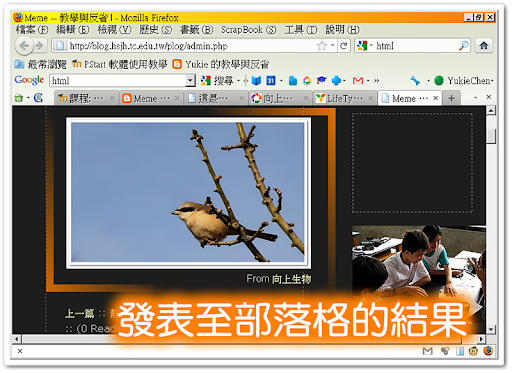
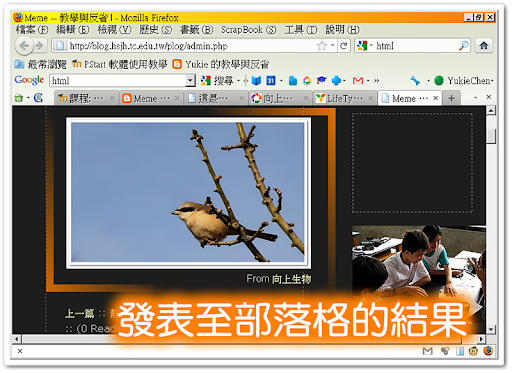
按下發表,在部落格中就可以看到我們把 PicasaWeb 上的相片放到部落格了。

圖、相片出現於部落格中
有些朋友看了我之前寫將 PicasaWeb 應用在部落格 (上)、(中)、(下),卻還是不知道怎麼將 PicasaWeb 的相片放到部落格上;那時我用 Zoundry Raven 這套程式來放圖片,但沒有解釋 HTML 這些基礎的知識,所以很多朋友看不懂。
也有很多朋友習慣了無名、痞客幫這類同時提供相簿 & 部落格的系統之後,因為都祇要從自己的相簿中拉相片就好,所以當相片不在自己的相簿中時,就不知道怎麼把 PicasaWeb、Flickr 這類相片網站的相片放到部落格裡,希望上述的講解可以讓大家知道怎麼把外部相片放到部落格中。
而且,到這邊,再回去看網頁的原始碼,應該可以知道哪些是網頁的基本資料 (放在 head 桃喀釘),哪些是內容部份了吧?也可以從原始碼看得出來這個網頁中的相片是從哪邊取得的吧?
如果你看到某個網頁中有張相片很棒,也想在自己的部落格中使用那張相片 (前提是沒有著作權問題),那麼就可以到網頁原始碼中翻一下,一定會讓你找到相片原始碼,而可以引用到自己的部落格。
這就是學習網頁原始碼的好處。即便我們祇學了一點點點點基礎的知識,還是很有用的。:)
Technorati : blog, freeware, google, picasa, 免費與自由軟體, 免費軟體, 圖片編輯, 網路相簿, 資訊化教育, 資訊教育, 資訊融入教學, 部落格, 電腦密技