本來說近期之內不會有計劃寫 Google sites 的教學,不過想想,Google sites 非常適合一個群組的人共同上傳檔案、修改檔案、彼此分享,所以還是來寫教學吧。
好,先登入它吧!!
[@more@]
登入 Google sites 之後,會看到如下的畫面。就讓我們按下紅筆圈起的『Create new site』來開啟一個新的站台吧!!

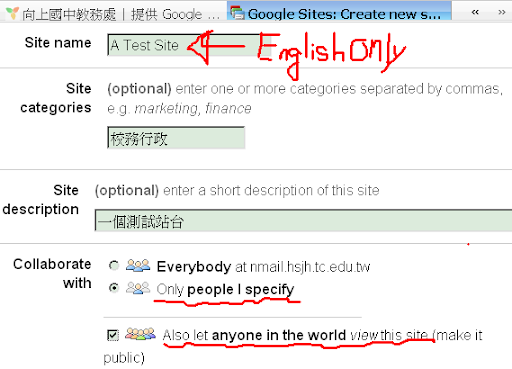
要建立站台,得先幫這個新站台取個名字。不過要注意的是這個站台名稱之後會是網址的一部份,所以站台名稱祇能用英文,不能使用中文。
第二、三項的站台分類、站台描述可寫可不寫。第四項選擇這個站台要與哪些人共用,選擇『Only people I specify』,祇有我們選擇的朋友才能夠一起來編輯網頁。第五項將這個站台分享給全世界的人瀏覽,不打勾的話就祇有你選擇的朋友才看得到。

開啟一個新站台後,我們先做一下這個站台的詳細設定:

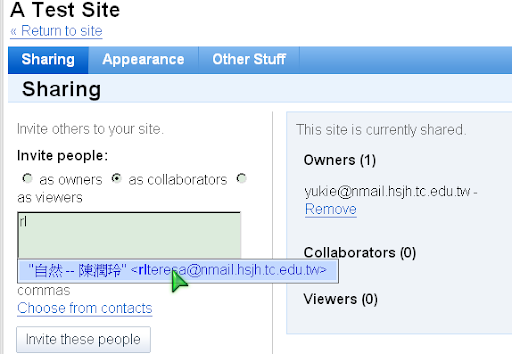
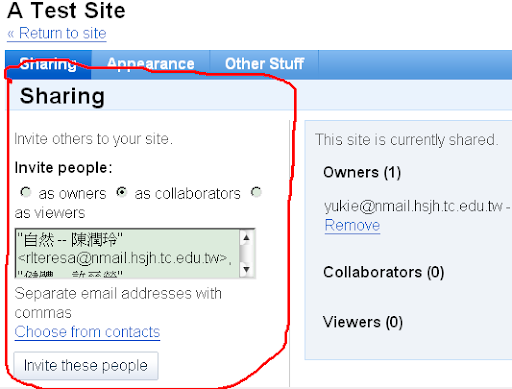
進到設定畫面的第一個選項是選擇要邀請哪些人作為站台共同管理員,祇要輸入對方帳號的一、兩個字,就會跳出符合的名單。
我將教務處組長都邀請進來,讓他們都能管理我的這個測試站台。

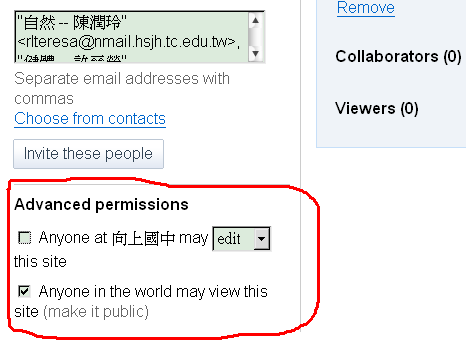
底下還有兩個設定,第一個設定是否讓所有人都能編輯這個站台中的檔案,這應該不需要,所以取消前面的打勾;第二項設定這個站台可供任何人觀賞,如果你不想公開站台,就把第二項取消。

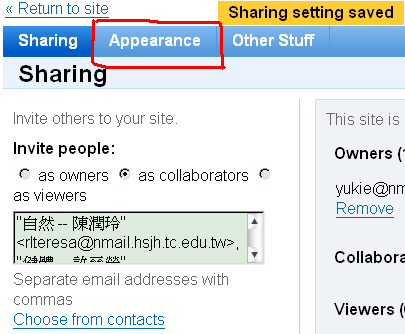
再來設定站台外觀

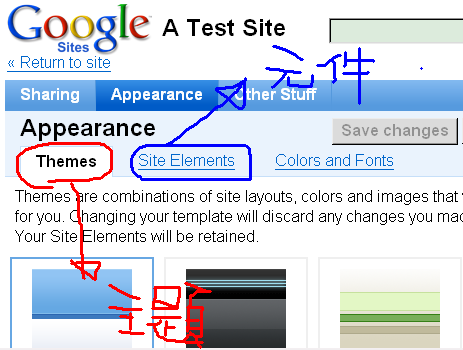
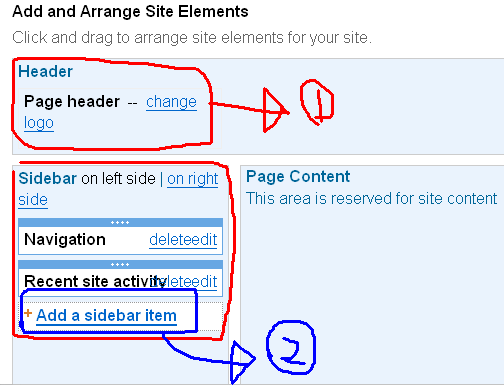
進到外觀設定,底下還有三個頁面,第一個頁面選擇要使用的主題頁面,這沒什麼好說的,就直接選一個比較喜歡的主題就是了。我們從第二個頁面去設定站台元件。

在 Site Elements 中可以設定站台的 Logo (從? 的地方設定);也可以在邊欄加入我們想要的元件 (從?設定)。設定好,按下 Save,就可以從左上角的 Return to site 回到站台首頁了。

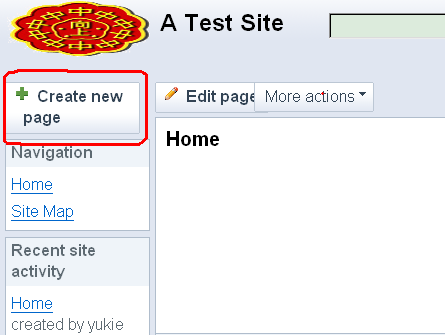
回到站台首頁,一切都還空空,就來先設定一個新頁面吧!!按下『Create new page』可以新增一個新頁面。

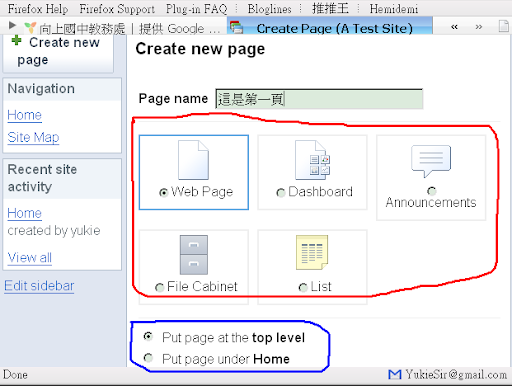
新頁面有五種選擇,可以選 Web Page(一般網頁)、Dashboard(儀表板)、Announcements(公告事項)、File Cabinet(檔案櫃),以及 List(待辦事項) 等五種不同的類型。還可以設定要放在最上層 (Top Level),或是將頁面置於 Home 這個類別底下。

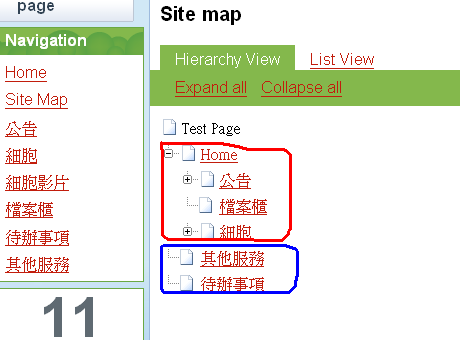
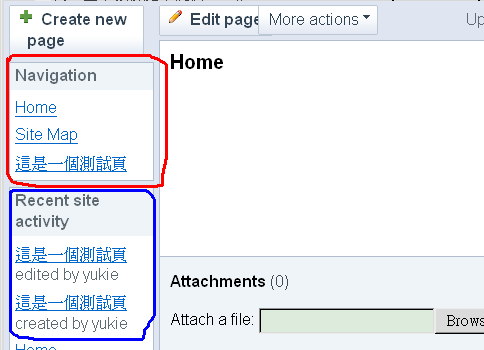
耶,把網頁放在第一層,與放在 Home 底下有什麼不同?嗯,因為我們現在都還沒有建立任何網頁,所以且讓我用已經建好的另一個站台做說明。從底下這張圖可以發現,紅色框住的幾個頁面隸屬於 Home 這個頁面。要找這些頁面時,必須先點入 Home,再一層一層進入我們要的網頁。藍色框的兩個頁面都在最上層,我們可以很容易就選取到它們。

雖然都放在最上層可以方便選取,但檔案頁面一多,就會顯得凌亂。所以適當的分類收納還是必須的。不過我們現在祇有一個新頁面,所以選擇放在哪裡都沒什麼關係。
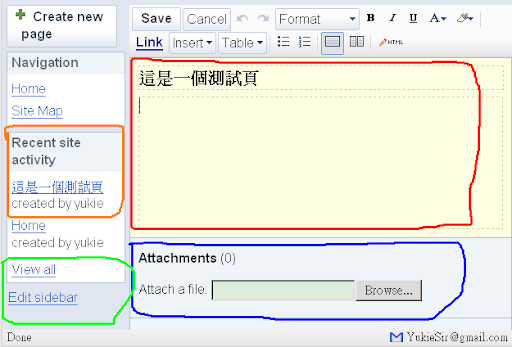
開啟新頁面後,會看到以下的畫面。紅色框是編輯網頁的部份,就把它當作在寫 email、word,隨性編輯就是了;如果有檔案想要附加在這個網頁上,可以從藍色框的部份加入檔案;左邊橘色框顯示站台最新的動態:『Yukie 創建了一個新網頁』。而綠色框的部份可以新增左邊欄的功能。
比方說,我們明明新增了一個頁面了,為什麼在導覽列上還是祇有 Home & Site Map 兩個選項?我想要把這個新頁面加到導覽列上,我就按下綠色框中的『Edit Sidebar』。

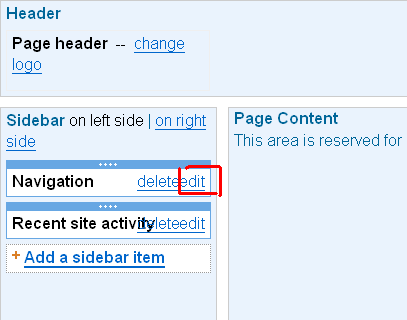
這個畫面我們之前看過,就是可以編輯站台元件的畫面。現在我想要把新建的頁面加入導覽列中,所以我選則 Navigation (導覽列) 的 edit 功能,編輯導覽列。

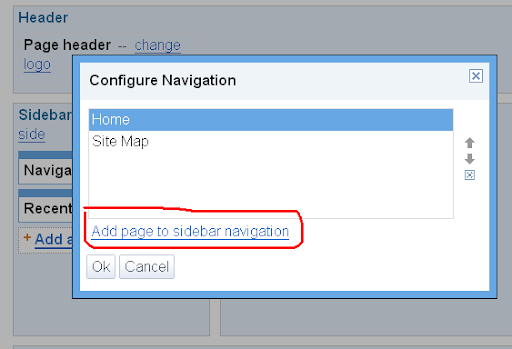
選擇『將網頁加入導覽列』(紅色框)

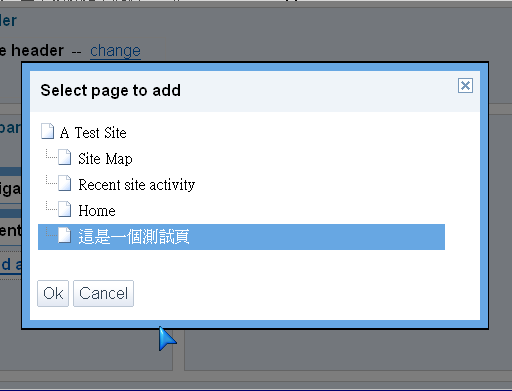
然後選擇想要加入的頁面 (我們現在祇有一個新頁面可以選),按 OK 即可。

回到首頁,左方的導覽列已經多出一個頁面了。而底下的『最新動態』也改變了。

很棒的教學!! ^_^
回覆刪除你好我想把這麼好的文章轉貼自我的部落格 我會寫上出處的
回覆刪除