上次的Google sites 教學(一) 提到怎麼樣建立一個新的 Google sites 網站,這次就講講怎麼樣在這個新的站台修改頁面吧!
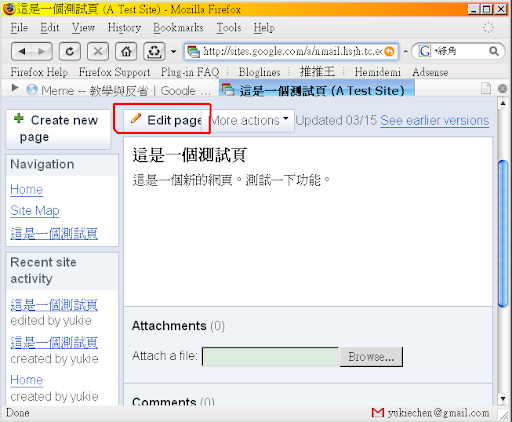
其實要修改網站頁面是很容易的,祇要登入帳號,然後打開要修改的網頁,點下『Edit page』就可以開始編修網頁了。

[@more@]
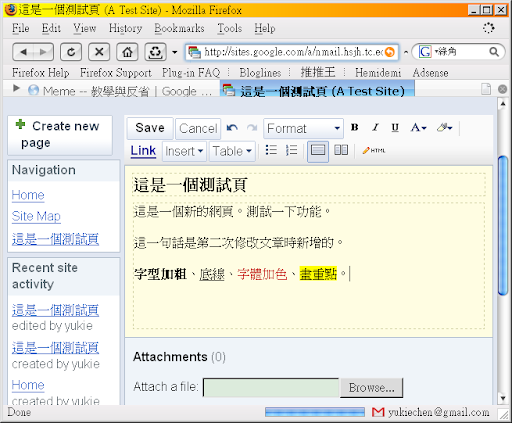
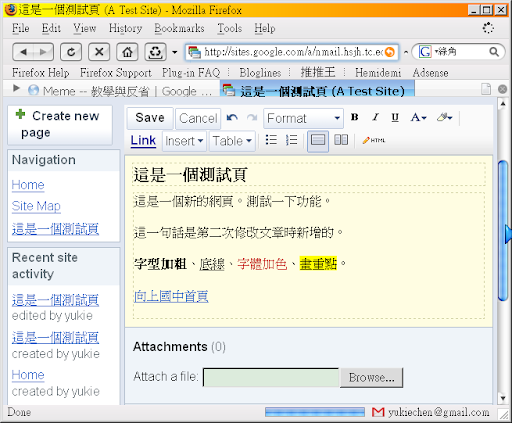
基本上,修改網頁與新增網頁時沒什麼不同,一樣能夠對文字加粗、畫底線……

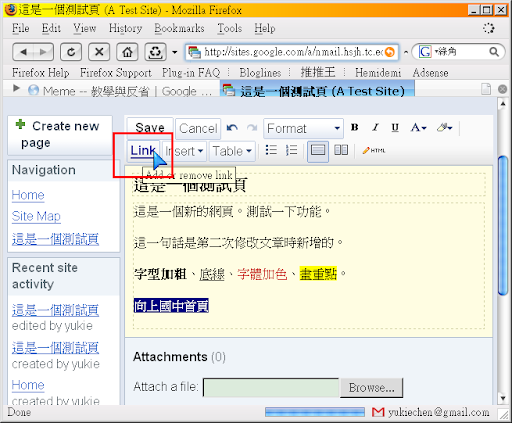
將文字標記起來後,點選『Link』就可以加入連結

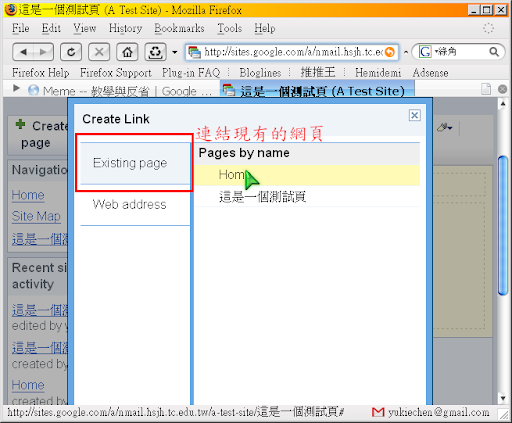
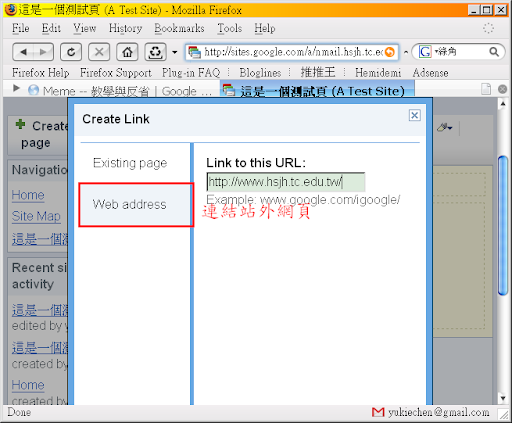
點下去後,跳出來的新畫面可以選擇是要連結站內現有的網頁

或是要連結其他網站的網頁

點選要連結的網頁,並按下『OK』存檔後,就會發現剛剛標記起來的字現在呈現連結狀態了

OK,我們修改滿意後,按下 Save 就可以將修改的結果存檔起來了。
重點來了!!如果按下 Save 後發現弄錯了,不小心把文章刪掉了、改錯了,那可怎麼辦呢?畫面上沒有可以『回復到前一步』的功能可以選啊,按『Ctrl-Z』也沒用,怎麼辦?
喔,不用擔心,Google sites 可以讓你將網頁回復至任何時間點,如果你修改後發現改錯了,那麼可以點選『See earlier versions』觀看這個網頁的修改前、修改後的不同版本。
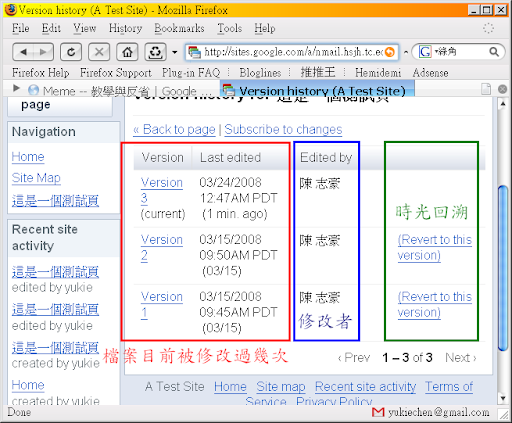
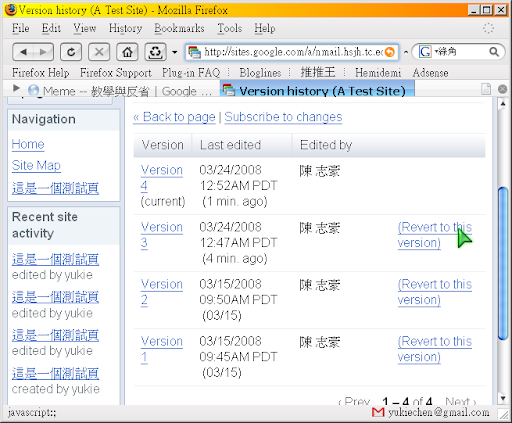
從底下這張圖可知道,這個網頁已經被編修過三次,三次都是由『陳志豪』編輯的。最右邊一欄,提供時光回溯功能。因為現在網頁已經編輯過三次,扣除最後一次不能回溯之外 (回溯到自己,沒意義啊),你可以任意選擇要回溯為『版本二』或是回溯為『版本一』。

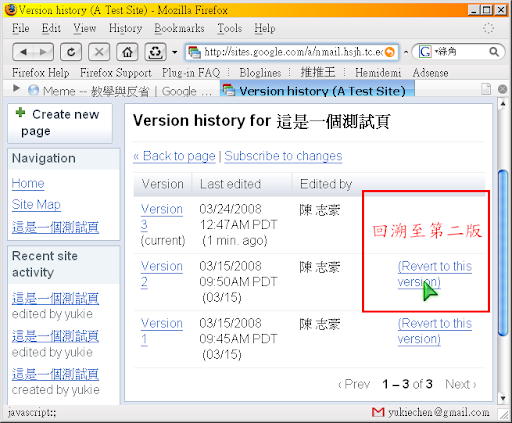
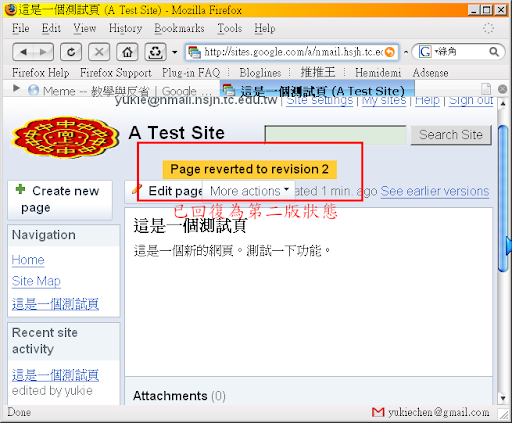
讓我們回溯至版本二吧!!

畫面馬上變成第二版的狀態

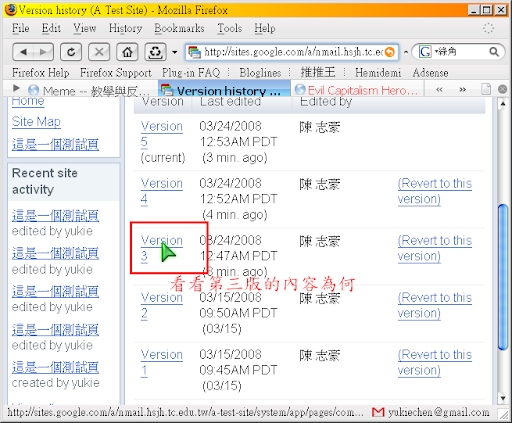
再點選一下『See earlier versions』,就會看到現在的狀態變成了『版本四』(不是版本二喔),所以系統是把版本二 copy 一份出來,另存成版本四,這樣可以保證每一次的編修都可以回復 (如果直接回復到版本二,那版本三就不見了)

如果已經編修過太多次,記不得每一次到底編修了哪些內容,不知道該回復至哪個舊版本,沒關係,祇要點選一下你想看的版本,就可以看到其內容。比方說我想看看版本三的內容為何,就點一下版本三:

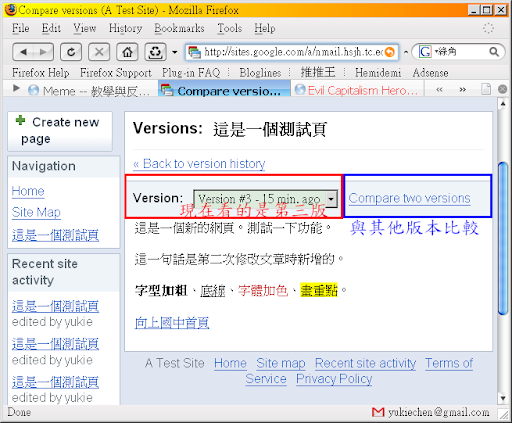
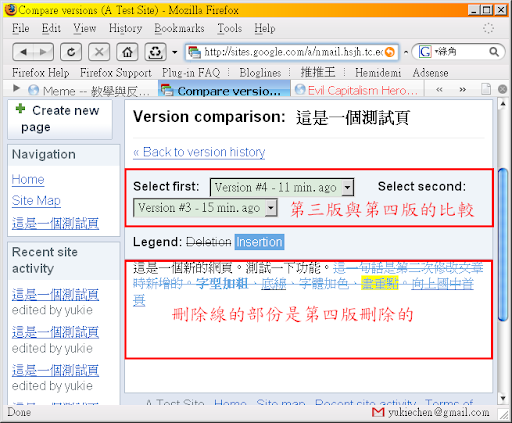
畫面就呈現我們第三次修改 (版本三) 的內容了。這時候,可以看到畫面上還有個『Compare two versions』的功能,這讓我們可以比較不同版本的內容有何差異。

比方說,我們來比較一下『版本四』與『版本三』的內容有何異同吧!!一比較之下,系統會告訴我們,版本四刪除了一些原本在版本三有的內容。請見下圖,文字標有刪除線的部份就是在版本四被刪除的內容 (因為『版本四』其實就是『版本二』,所以這些在『版本三』才新增的內容當然又不見了啊):

這個時光回溯的功能想必讓大家非常驚喜:『哇,怎麼有這麼好的事?還可以隨時反悔?』
其實我覺得最好的不祇是可以隨時反悔而已,更好的是可以將檔案的編修過程都保留下來,很輕鬆就知道自己在這個網頁的內容上做了哪些修正,有什麼樣的思考進程產生。同組的工作夥伴可以很容易看出你在寫這個網頁的時候有過什麼樣的考量,比較容易跟上你的思路。這是很棒的一點!
也有些人會覺得這個時光回溯功能看起來有點眼熟,是的,這其實就是 Wiki,Google sites 就是一個比較具有親和力的 Wiki 系統。用過 Wiki 的人想必會很容易就上手。
五年前開始使用 Wiki 的時候,還得自己架站 (架在實習的學校中),結果那台伺服器的磁碟陣列在我實習完後壞了 (那組磁碟陣列要二十八萬台幣啊!!),我的資料也跟著隨風而逝……
現在 Google 就提供 Wiki 系統給每個人申請使用,大家再也不必自己辛苦的架站了!!而且,一般情況下,Google 提供的資料安全保護會比個人架站好的多啦。我想資料消失的慘劇應該可以少很多!!:D
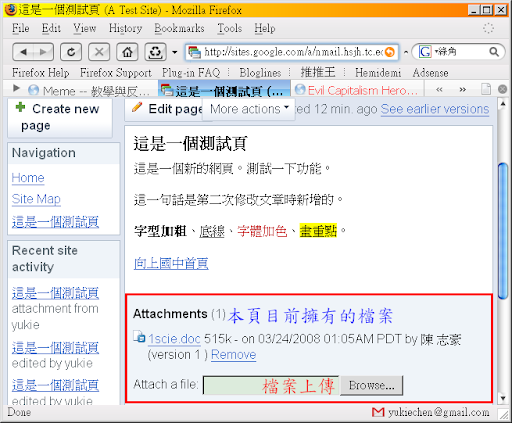
Google sites 除了提供一般的 Wiki 系統的時光回溯功能外,它還有加強的部份。就是它可以附加檔案到網頁上。每個網頁都有一個上傳檔案的欄位,點選一下,就可以把自己電腦中的檔案上傳到伺服器上與朋友分享檔案。

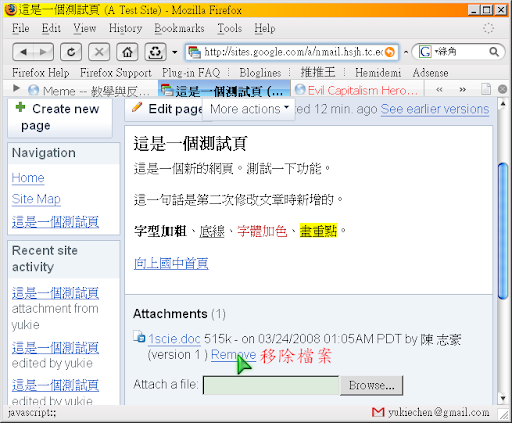
要刪除檔案也很簡單,就按一下檔案之後的 Remove 就可以刪除

不過,刪除附加檔案要非常、非常、非常小心,我用了三個非常,表示真的要很注意喔。
因為檔案一旦刪除了,就沒有辦法回復了。
Google sites 祇針對網頁提供了時光回溯的功能,但是對於附加檔案不提供此功能。所以一旦按下刪除鍵,這個檔案就從此消失的無影無蹤。如果你也沒在自己的電腦中留下備份,那就祇能說:『請節哀』了。
所以,刪除附加檔的功能要小心使用,不要發生遺憾啊!
sealioler:
回覆刪除(抱歉,一時手誤砍了您的留言)
因為我是臨時切換到 blogger 這邊來的,所以還在適應期 (雖然我在 2004 年就申請 blogger 了)。
目前我看到 blogger 提供的 RSS Feed 就祇有兩個選擇,一個是完整 Feed,另一個是簡要 Feed。
簡要 Feed 就會像你說的文字被切掉,圖片不見……等等問題;完整 Feed 就完全呈現。不過,完整 Feed 有個缺點,就是大家看一看 Feed 的全文內容,就不會點擊至網頁,所以回應數量也會少很多……
不過,嗯,好吧,我先切換成 Full Feed 看看吧!!^^;
在我電腦上看來 這種形式的簡要feed看起來會像版面整個掛了沒維修好 就會想等你整個弄ok再繼續閱讀(其實我已經看到此blog"當"很久了 才連過來主站看一下)
回覆刪除我本身也有在寫blog 也是有考慮到完整feed帶來的問題 但在提供簡要feed的時候 是不是應該考慮一下呈現的方式 使閱讀意願提高比較好?
例如說在文章前面放一段摘要 讓簡要feed的內容看起來比較完整 摘要後提供一個繼續閱讀的提示 才知道後面還有文章 不是整個網站當掉顯示不全o_o
以上 一點點小建議
ps.我現在看此blog的feed 還沒有切回完整feed的形式?
sealioler:
回覆刪除Google 了一下,Blogger 的 RSS Feed 似乎就是這樣,沒救了。祇能開放全文 Feed。
之前的 Feed 因為是自己架的站,所以要怎麼樣呈現 Feed 都可以自己控制,所以可以修改為想要的模樣。
可是因為學校對外連線出了問題,臨時轉到 Blogger 這邊來,很穩定,但是能修改的部分就少一點了。
你好我想把這麼好的文章轉貼自我的部落格 我會寫上出處的
回覆刪除.能請教一下大大~...如何在Google Site 協作平台中嵌入大大這個頁面的...Disqus 留言系統咧~ ... 爬文爬了好久~...還是搞不太清楚丫 ! ! ! ... 懇請大大不吝賜教~ ... 肛溫丫~ ... ^_ ^"
回覆刪除.能請教一下大大~...如何在Google Site 協作平台中嵌入大大這個頁面的...Disqus 留言系統咧~ ... 爬文爬了好久~...還是搞不太清楚丫 ! ! ! ... 懇請大大不吝賜教~ ... 肛溫丫~ ... ^_ ^"
回覆刪除